
UI/UX Design

Unsere neuen Büroräume nehmen gerade Form an, da wurde uns BRICKMAKERS eine besondere Ehre zu teil. Das erste Usability Testessen 2019 sollte bei uns in der Planpassage stattfinden — wie könnte man unser neues Büro besser einweihen?
Wenn die Usability einer Anwendung nichts taugt, sind die Nutzenden schnell davon genervt und verwenden das Produkt nicht lange. Um das zu verhindern, ist ein ansprechendes Design und vor allem einfache und intuitive Bedienbarkeit essentiell. Das können Designer und Webworker beim Usability Testessen überprüfen lassen — ganz nach dem Motto: „Wenn’s ein Problem gibt, mach ‘ne Party draus!“

Bei gesponserter Pizza und kühlen Getränken standen sich die Testenden und die Teststationen (inklusive der Personen, die diese testen lassen wollen) zu Beginn gegenüber. Zuerst erfolgte eine kurze Begrüßung und Einführung durch den hiesigen Initiator EYEVIDO, welcher auch mit eigener Station vor Ort war. Insgesamt 15 Stationen und knapp 40 Personen forderten klare Organisation: alle Testenden erhielten einen persönlichen Laufzettel mit jeweils 6 Teststationen, die sie besuchen sollte. In 12 Minuten pro Station machten die Testenden sich mit dem Produkt vertraut, bearbeiteten Aufgaben, die ihnen gestellt wurden und sollten vor allem eins tun: laut denken! Die sogenannte „thinking-aloud-Methode” hilft die Gedankengänge der Testenden und somit eventuelle Probleme der Anwendungen für User zu verstehen. Beim „Dong“ war die Zeit abgelaufen und die Testenden machten sich auf zur nächsten Teststation.
-jpeg.jpeg)
Das Schöne dabei ist, dass die Testenden keine Vorkenntnisse haben müssen. Theoretisch können alle, die Interesse haben, an einem Usability Testessen als Testende teilnehmen — wenn sie sich rechtzeitig anmeldet. Diesmal war der Zulauf besonders stark und dieses dritte Testessen in Koblenz war auch das bisher größte.
Viele Teststationen bedeuten auch viele verschiedene Projekte und Produkte. Neben beispielsweise einem Online-Shop für griechische Spezialitäten und dem einzigen analogen Produkt: Kugelschreiber, hatten auch wir BRICKMAKERS zwei Teststationen vorbereitet. Zum einen hat unser Werkstudent Martin ein Raumbuchungstool entwickelt und zum anderen haben wir ein Webportal zum Verwalten von E-Bike Ladestationen testen lassen.
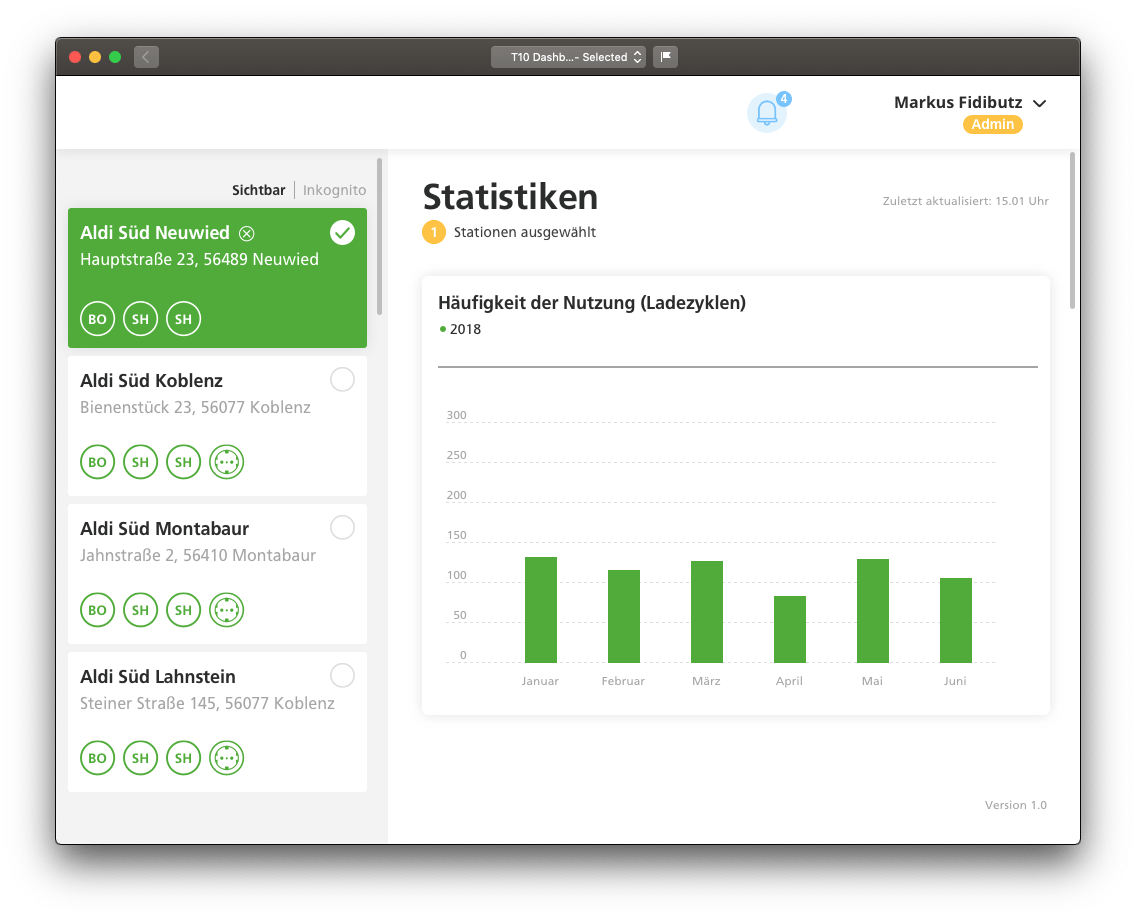
Das Webportal zur Verwaltung von Ladestationen für E-Bikes ist eines unserer Kundenprojekte. Der Kunde war begeistert von der Idee, die Usability im Vorfeld beim Testessen auf die Probe zu stellen. Der vorgestellte Click-Dummy erhielt durchweg positives Feedback. Vor allem die stimmige Farbgebung und übersichtliche Gestaltung wurden von den Testern gelobt:

Die Funktion der Statistiken auf dem Dashboard wurde von allen Testern durchweg erkannt. Ebenso hatte kaum jemand Probleme, diese anzupassen und sich genau die Informationen anzeigen zu lassen, die er laut Aufgabe auswählen sollte. Auch Statusänderungen an den imaginären Stationen vorzunehmen, fiel — bis auf einem — allen Testenden auf Anhieb leicht. Nach kurzer Überlegung meisterte jedoch auch der unsichere Testende die Aufgabe schnell.
Die Fehlermeldungen zu den Stationen zu finden, gestaltete sich für alle Testende schwierig. Ein Klick auf eine blaue Glocke im oberen Bildschirmrand wäre des Rätsels Lösung gewesen, wurde jedoch erst nach Hinweis erkannt. Die Testenden machten jedoch allesamt passende Verbesserungsvorschläge: Größe oder Farbe ändern, die Glocke könnte bei neuen Meldungen „läuten“ oder pulsieren! Die Ideen haben uns direkt gut gefallen und wir haben uns nach dem Testessen direkt darangesetzt, um unseren Favoriten umzusetzen!

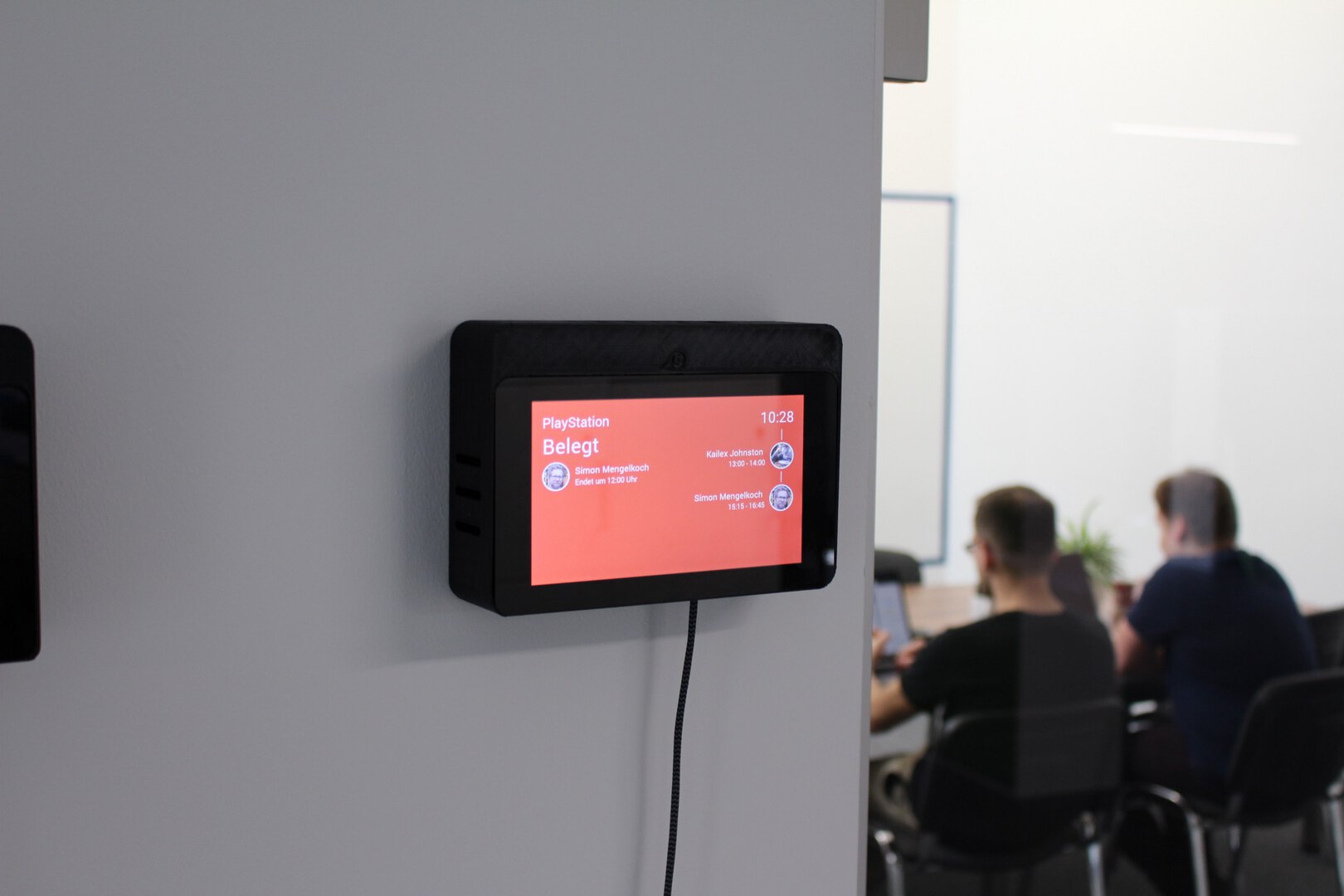
Das Buchungstool von Martin, dessen Bachelorarbeit wir betreuen, soll intern bei BRICKMAKERS genutzt werden, um schnell und einfach Besprechungsräume zu buchen. Das Tool hängt direkt neben dem zu buchenden Raum und ist über einen Bildschirm bedienbar, der in eine passgenaue Hülle aus dem 3D-Drucker eingelassen wurde. Durch einen Klick auf die Zeit, die man den Raum buchen will (5, 10 oder 15 Minuten) und eine Verifizierung über Smartphone oder Gesichtserkennung, lässt sich direkt am Raum eine Buchung durchführen. Wenn der Raum vorher über Outlook gebucht wurde, zeigt das Tool diese Belegung auch an.
So sieht das Ganze aus:
-jpeg.jpeg)
Wenn der Raum frei ist, wird er grün und “verfügbar” angezeigt. Ist er innerhalb der nächsten 15 Minuten belegt, zeigt das Tool dies mit der Farbe gelb und entsprechendem Hinweis an. Man kann zudem auf der rechten Seite Belegungen sehen. Diese werden jeweils mit Personen und Uhrzeiten angezeigt.
Das Tool wurde von den Testern durchweg als „cool und praktisch“ bezeichnet. Die Anbindung an das Smartphone wurde auch als sinnvoll betrachtet, da jeder heutzutage eins hat. Ein paar Testende empfanden das grelle Rot bei der „Belegt“-Anzeige zu intensiv. Die Farbe hatte Martin gewählt, damit auch aus größerer Entfernung der Status des Raumes direkt zu sehen ist. Er überlegt nun, wie man das anders lösen kann und probiert verschiedene Ideen aus.

Abschließend wollen wir festhalten: Wir waren sehr gerne Gastgeber für dieses ideenreiche und produktive Event! Die interessierten Testende, die entspannte Atmosphäre und die vielen, spannenden Produkte haben den Abend zu etwas Besonderem gemacht — und die Anregungen der Testenden helfen uns dabei, noch besser zu werden. In diesem Sinne: „test early, test often!“
Thanks to Philipp Manstein.