
UI/UX Design

Die Funktionsweise von Symbols und wie man sie sinnvoll in Navigationsleisten integriert

Zu Beginn möchte ich eine kurze Einführung darüber geben, was Symbols in Sketch sind und wie sie funktionieren.
Stell dir vor, du hast ein wiederkehrendes Element in deinem Design, wie zum Beispiel einen Button. Aus irgendeinem Grund gefällt dem Kunden die Farbe nicht oder du möchtest doch lieber abgerundete Ecken.
Und jetzt? Im Normalfall müsstest du mühsam die Änderungen an jedem Button einzeln durchführen. 😩
Und genau da kommen Symbols ins Spiel! Das Beste an ihnen ist: Die Änderung muss nur einmal am Master Symbol gemacht werden. Alle verknüpften Instanzen im Dokument werden automatisch aktualisiert, egal wo sie sich befinden. Das sorgt nicht nur für ein ordentlicheres Dokument, sondern spart am Ende ungemein Zeit und Nerven. 👍🏼
Symbols sind extrem praktisch und können sehr flexibel genutzt werden. Am sinnvollsten sind sie in Verbindung mit sich wiederholenden Elementen. Am Beispiel einer Tab Bar zeige ich, wie man Symbols erstellt, bearbeitet und anschließend verwaltet:

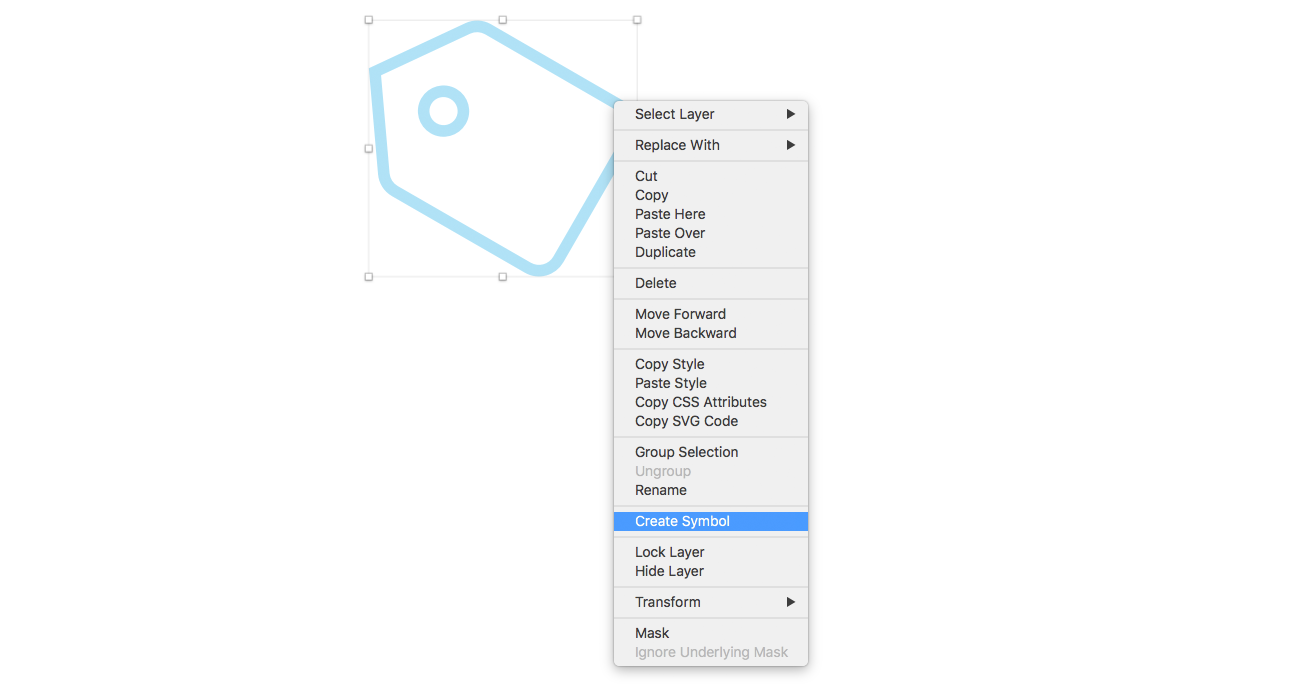
Nachdem man ein passendes Icon gebaut hat, müssen zunächst alle Bestandteile davon gruppiert werden (Cmd+G / Strg+G). Anschließend kann man mit Rechtsklick > Create Symbol ein Symbol daraus erstellen.

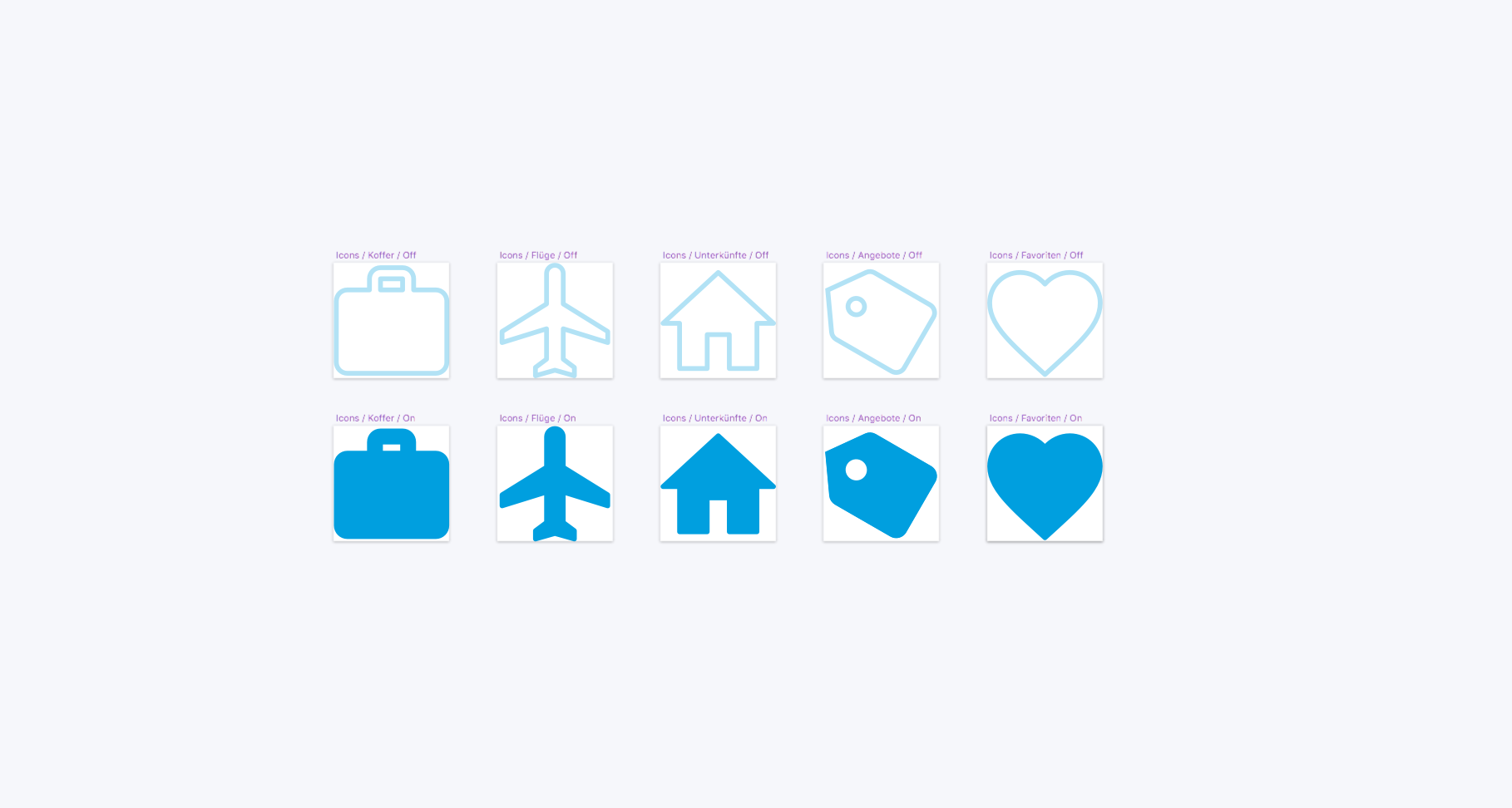
Bei der Benennung von Symbols sollte man Slashes ( / ) nutzen um sie hierarchisch zu sortieren. Sketch erstellt automatisch Pfade daraus, wodurch man seine Symbols später schneller wiederfindet. Wie verschachtelt die Benennung sein soll, kann jeder seinen Vorlieben anpassen. Bei einer Benennung wie im Beispiel Icons/Angebote/Off würde die Gruppierung so aussehen:


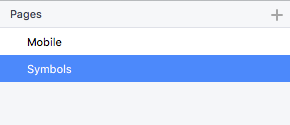
Nach dem Bestätigen erscheint links im Abschnitt Pages eine neue Page namens Symbols. Sie wird von Sketch automatisch angelegt, sofern sich noch keine anderen Symbols im Dokument befinden. Hier kann man jederzeit seine Symbols bearbeiten oder löschen. Die Änderungen werden auf alle Instanzen im Dokument übertragen.
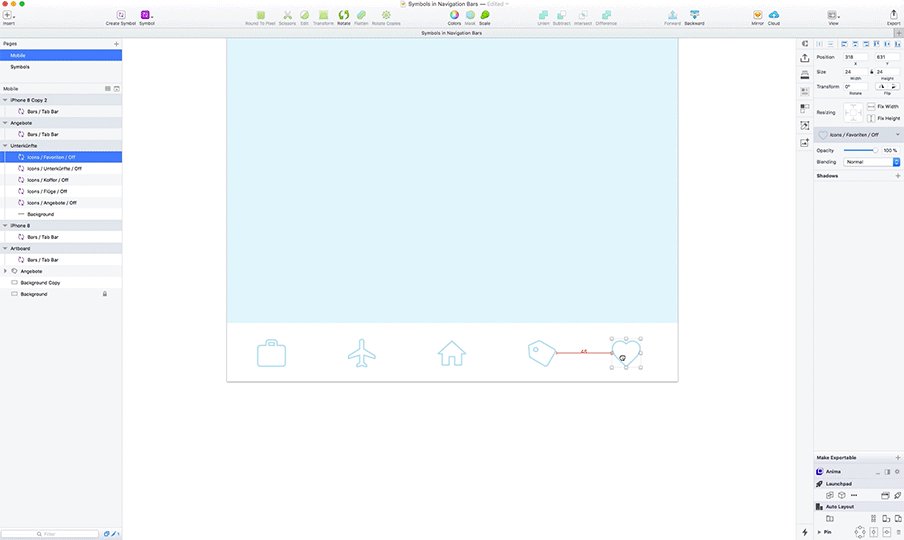
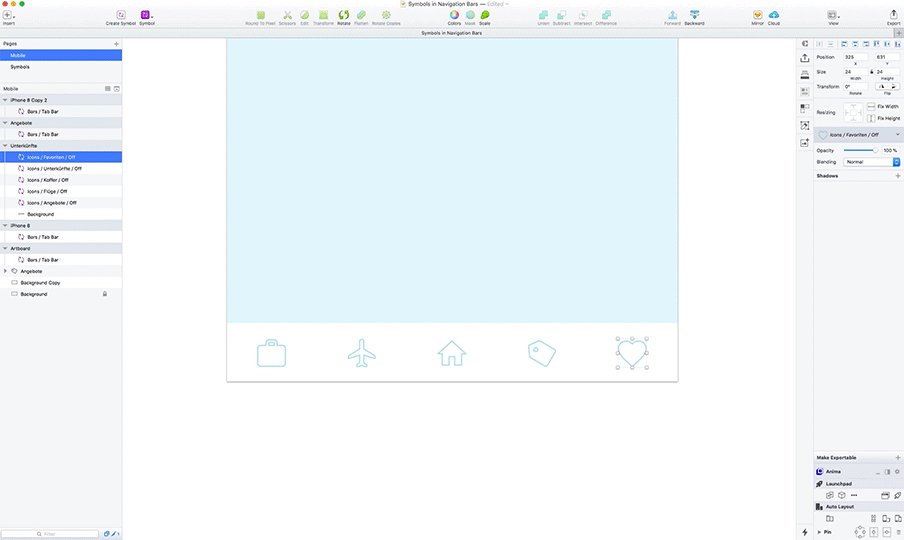
Um den Status der einzelnen Tabs wie im Video umschalten zu können, wird von jedem Icon ein aktiver und inaktiver Status benötigt:

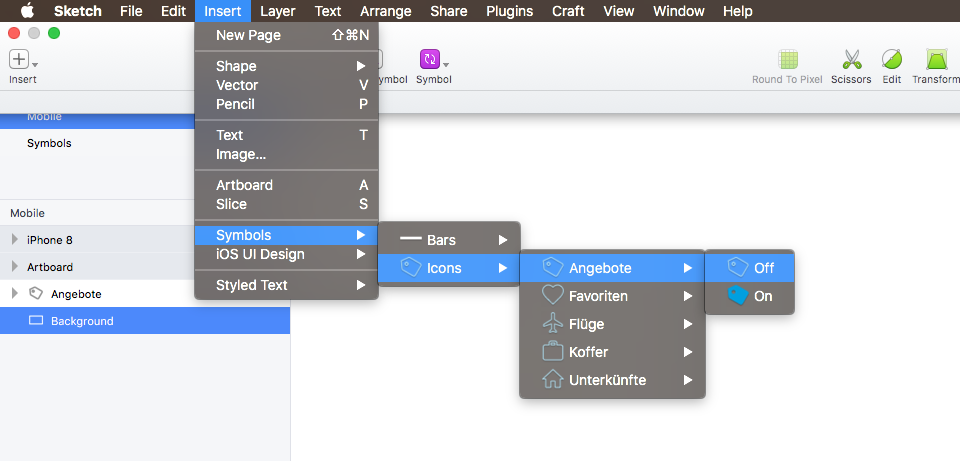
Alle Icons sind soweit fertig, jetzt wird die Tab Bar gestaltet. In meinem Beispiel habe ich einfach ein weißes Rechteck als Basis verwendet. Über Insert > Symbols können die erstellten Icons als Symbols darauf platziert werden.

Wenn jedes Icon seinen Platz gefunden hat, werden alle Bestandteile der Tab Bar zusammen mit den Icons gruppiert. Die Gruppe wird ebenfalls in ein Symbol umgewandelt.
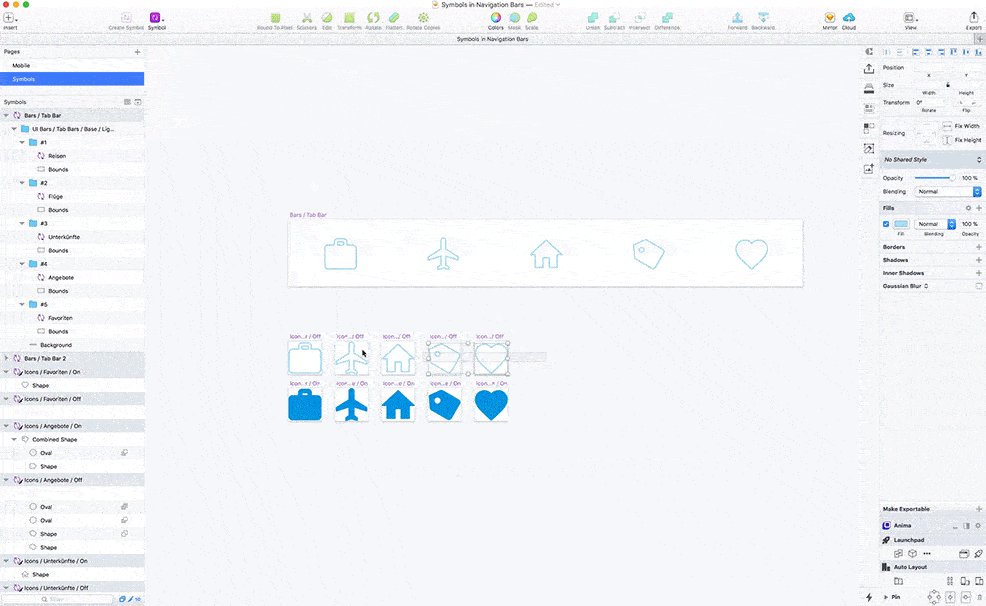
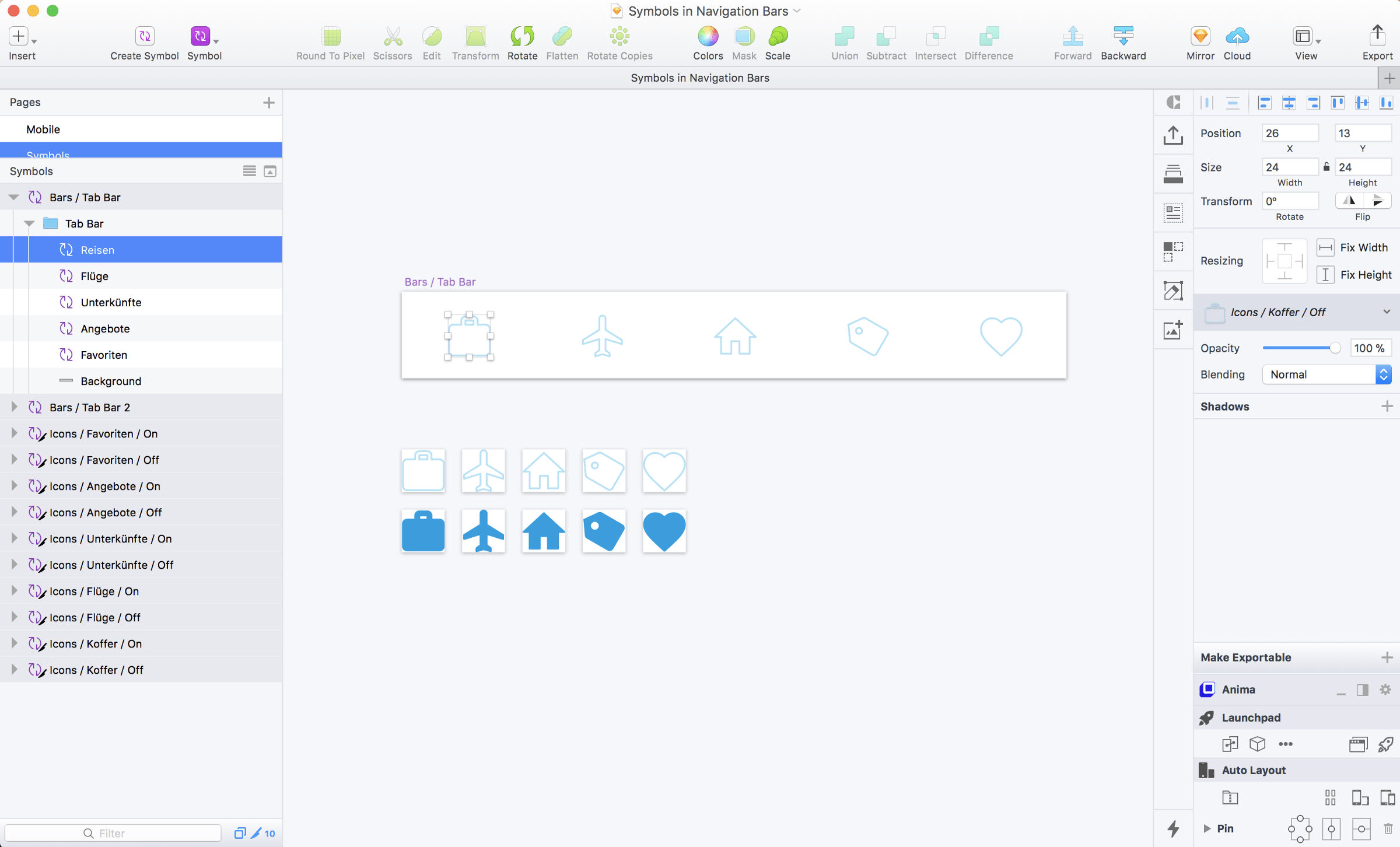
Wenn man nun auf die Symbols Page wechselt, sollte es ungefähr so aussehen:

Jetzt haben wir ein Symbol für die komplette Tab Bar, in dem sich wiederum die Symbols der Icons befinden. Ein Symbol erkennt man an dem violetten Update-Icon links in der Ebenen Liste.
Das war’s auch schon. Das Setup für die Tab Bar ist soweit fertig. 👏🏼
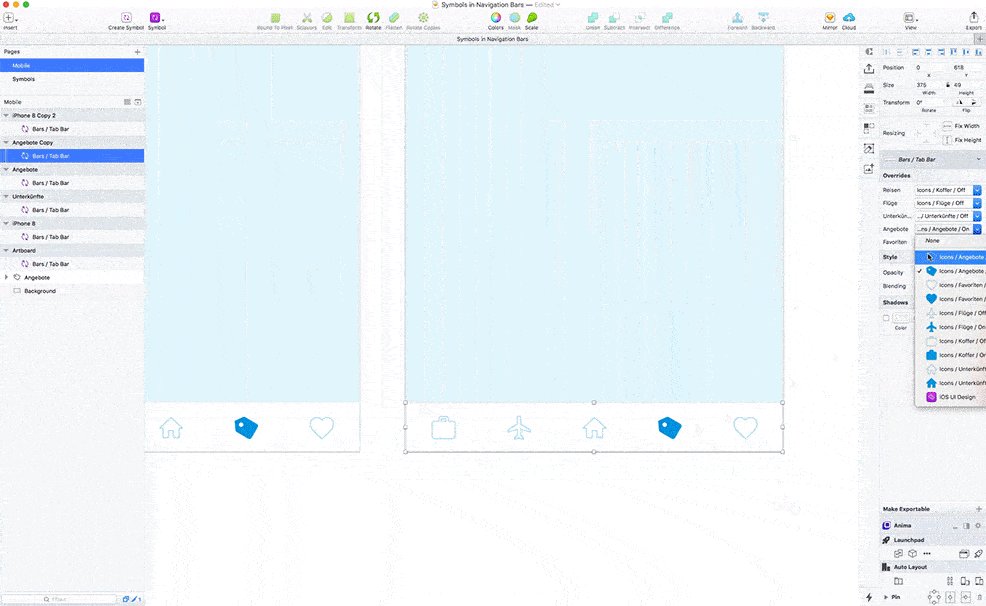
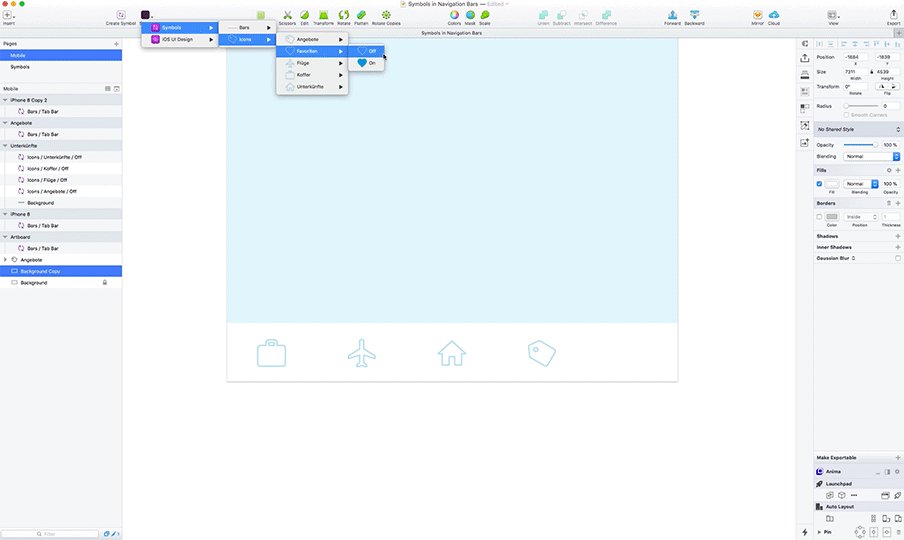
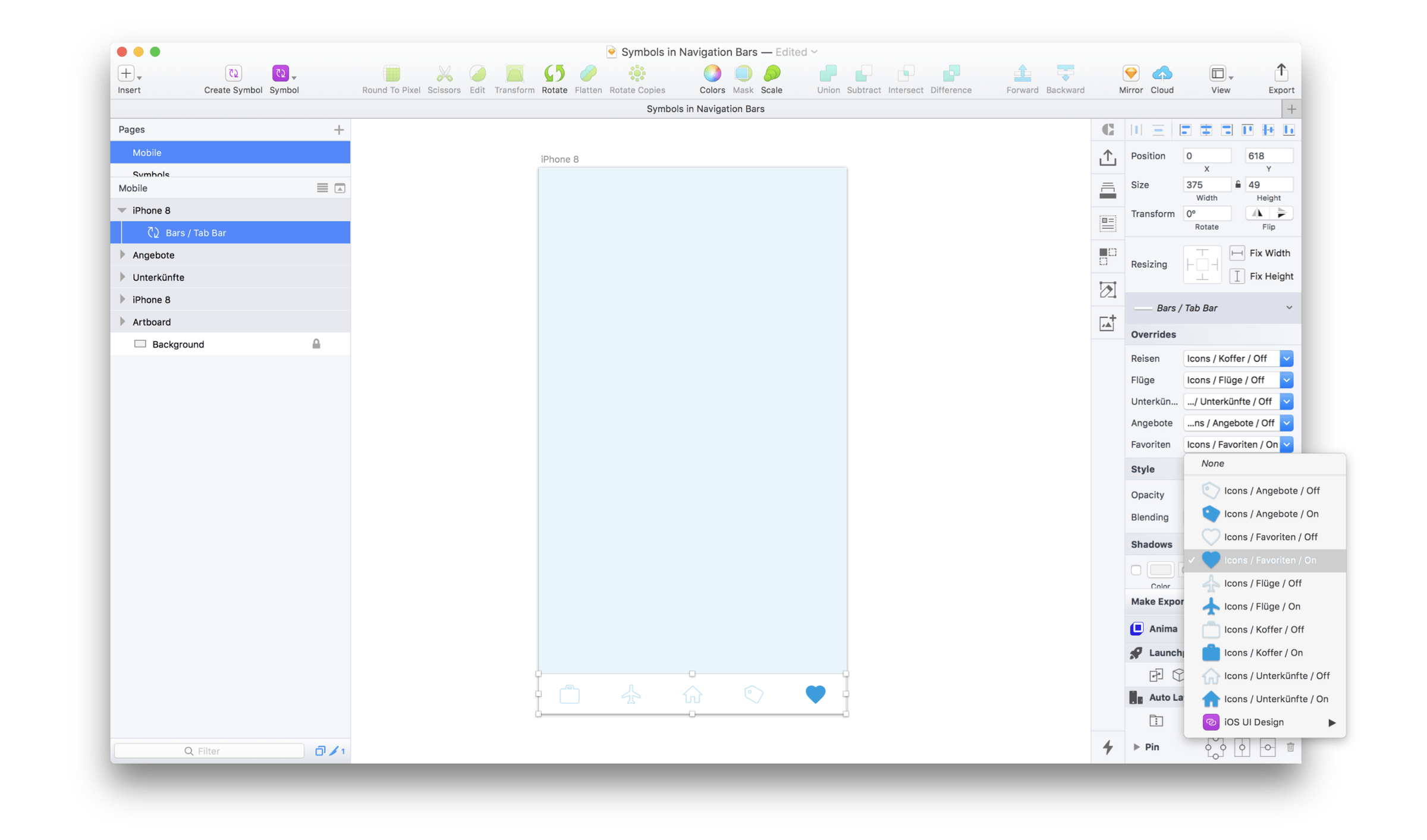
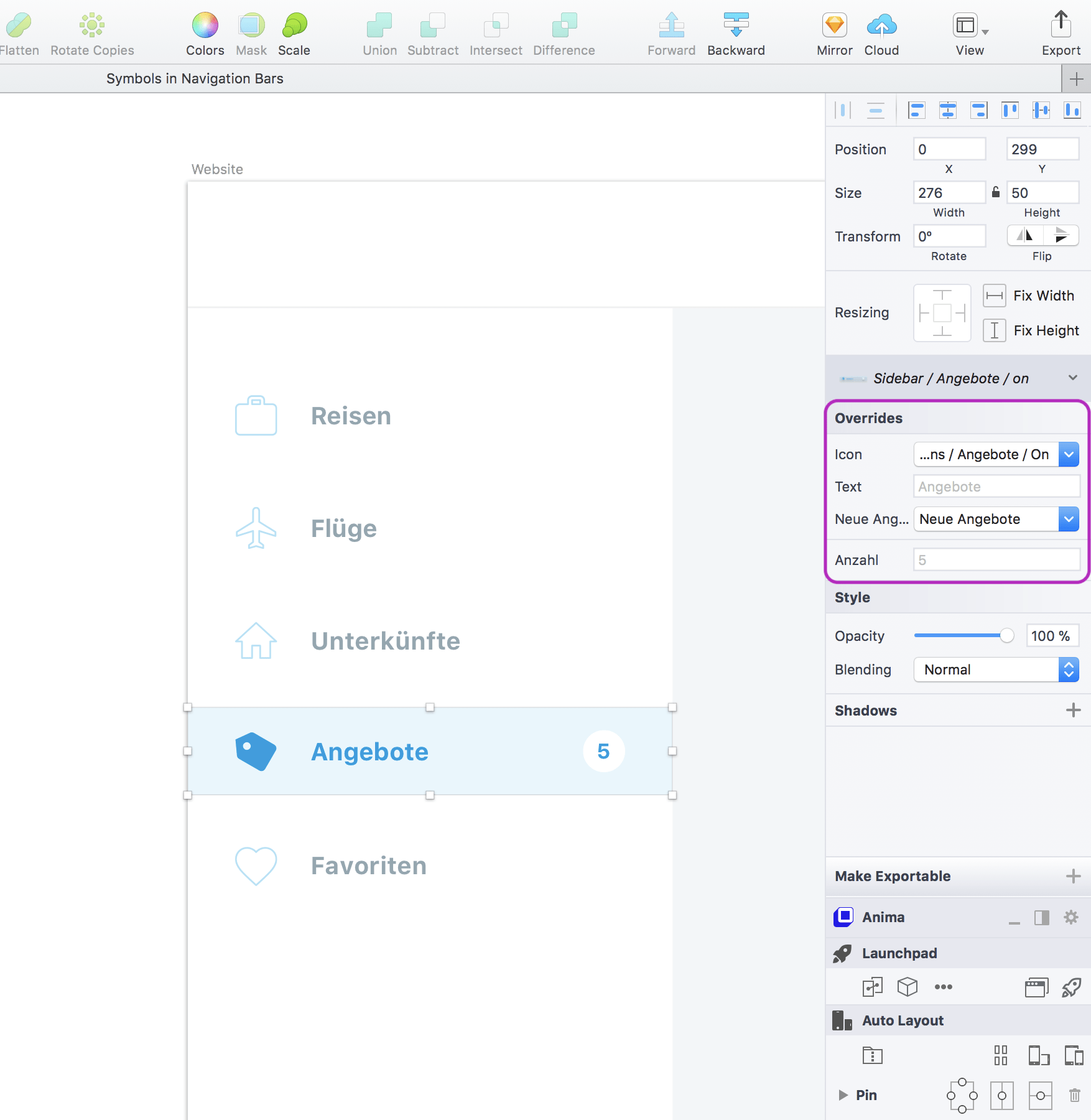
Mit einem Klick auf die Tab Bar im eigentlichen Screendesign, erscheint ein Overrides Abschnitt im Inspector. Hier kann man nun die Symbols in der Tab Bar untereinander tauschen. Öffnet man ein Dropdown, werden alle Symbols vorgeschlagen, die die selbe Artboard Größe wie das zu ersetzende Symbol vorweisen. Deswegen war es beim Erstellen der Icons wichtig, dass die Icon Symbols auf gleich großen Artboards definiert werden.

Was ist, wenn ich nun die Farbe der Icons bearbeiten möchte oder der Kunde sich spontan entscheidet einen Menüpunkt zu streichen?
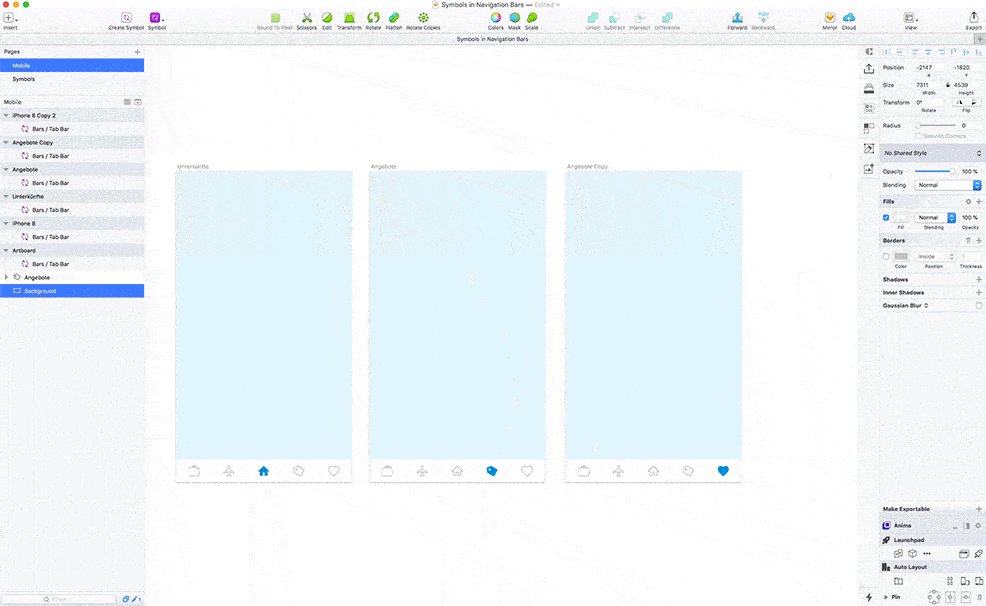
Ganz einfach: Man wechselt auf die Symbols Page (oder Doppelklick auf das Symbol) und nimmt dort die Änderungen an den Master Symbols vor. Diese werden automatisch auf alle Elemente im Dokument übertragen.

Gerade wenn man an großen Projekten beteiligt ist und seinen 85. Screen designt hat, ist es ungemein hilfreich auf schnellem und einfachem Weg spontane Änderungen vornehmen zu können, ohne sich durch jeden einzelnen Screen klicken zu müssen.
Symbols sind extrem mächtig und wurden erschaffen, um Designern das Leben einfacher zu machen. Ich hoffe der Artikel hat dazu beigetragen, dir das Potenzial von Symbols näher zu bringen und vielleicht wirst du diese Methode sogar für dein ein oder anderes Design verwenden.
Danke fürs Lesen. :)
Thanks to Jonas Österle.