
Developer Content

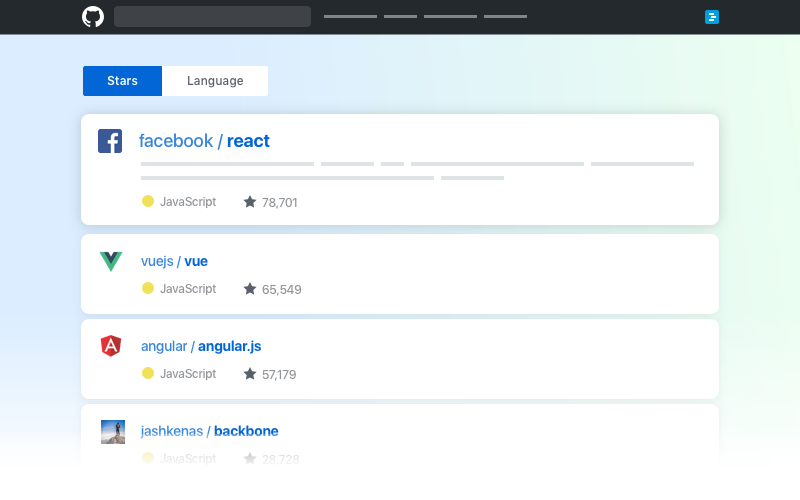
React ist die aktuell gefragteste und beliebteste Lösung für das Erstellen von modernen Webanwendungen. Mit aktuell über 75.000 Sternen auf GitHub ist es das beliebteste JavaScript Framework.
Dicht gefolgt von dem Neuling VueJS und dem lang bekannten Framework Angular von Google.

Dabei kommt schnell die Frage auf: Was unterscheidet all diese Javascript Frameworks oder Bibliotheken eigentlich voneinander?
In diesem Beitrag sollen die Besonderheiten von React kurz vorgestellt werden, um so einen Einstieg zu vereinfachen oder einfach einen Überblick über das JavaScript Chaos zu erhalten.
React wurde als interne Lösung für Facebook entwickelt und erstmals im Facebook Newsfeed im Jahr 2011 verwendet. Kurz darauf wurde im Jahr 2012 auch Instagram mithilfe von React erneuert. Im Mai 2013 wurde React dann für die Community zugänglich gemacht, seitdem ist React als OpenSource Projekt verfügbar.
Im ersten Vergleich zu Angular fällt direkt auf, dass React sich selbst als JavaScript Bibliothek beschreibt und nicht wie beispielsweise Angular als ein Framework.
Per Definition sind diese also schon von Beginn an sehr unterschiedlich zu behandeln. Während Angular den Entwickelnden eher als Schweizer Taschenmesser zur Verfügung steht, so ist React eher eine kurze Anleitung, wie man Meerwasser filtern kann, um es danach zu trinken.
An dieser Stelle soll nicht näher auf die Unterschiede zwischen den Begriffen Framework und Bibliothek eingegangen werden, sondern durch den komischen Vergleich nur darauf aufmerksam gemacht werden, dass React einfach kein All-In-One Paket ist.
React ist dafür entwickelt worden möglichst performante Oberflächen zu gestalten. Dabei werden einfache Views für jeden Teil der Applikation erstellt und React kümmert sich im Hintergrund darum, die Änderungen der Daten innerhalb der View zu reflektieren.
Bei der Datenanzeige geht React sogar einen Schritt weiter und verwendet einen sogenannten virtuellen DOM.
Wie die meisten anderen gängigen JavaScript Bibliotheken oder Frameworks ist auch React komponentenbasiert. Die Anwendung wird also in logisch trennbare Einheiten unterteilt und unabhängig voneinander behandelt.
Dabei sind an dieser Stelle zwei weitere Unterschiede zu Angular anzumerken:
In React wird sowohl die Logik als auch das Template einer einzelnen Javascript Datei verwaltet.
Das ist ungewohnt, da die meisten Entwickelnden mit Patterns wie MVC oder MVVM vertraut sind und die Vorzüge dieser Arbeitsweise genießen. Dabei kann man React am besten mit der View im MVC Pattern vergleichen.
In React wird HTML Code innerhalb einer Javascript Klasse/Funktion geschrieben, und zwar im JSX-Format. Die JSX Syntax ähnelt aber dem klassischen HTML sehr viel mehr, als der Name es erst einmal vermuten lässt. Im Vergleich dazu versuchen Frameworks wie Angular immer JavaScript Funktionen wie ngFor innerhalb gewohnter HTML Syntax einzubauen.
Mit dem Motto Learn Once, Write Anywhere können einmal gelernte Prinzipien nahezu überall verwendet werden. React ist flexibel einsetzbar. Man kann dynamisch neue Features mithilfe von React entwickeln, während ältere Funktionen der Anwendung so verbleiben wie sie sind.
Außerdem ist es mit node.js möglich auch Server-Side-Rendering einzusetzen.
Wenn das nicht genügt:
Weitergehend ist es auch möglich mithilfe von React Native mit dem bereits bekannten Wissen sogar native Applikationen für iOS und Android zu erstellen.
Im folgenden Abschnitt sehen wir uns zunächst einmal ein Codebeispiel an, um zu verstehen, wie React auf der Code-Ebene aussieht:
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
Das gezeigte Codebeispiel ist das klassische Hello World und zeigt die einfachste und kürzeste Anwendung von React.
Üblicherweise werden innerhalb von React Projekten aber Komponenten geschrieben, deshalb soll an dieser Stelle auch ein Alternativweg gezeigt werden.
Grundsätzlich gibt es zwei verschiedene Arten innerhalb von React eine Komponente zu erstellen.
Diese sind:
Komponenten mit State (stateful component)
Funktionale Komponente / Komponenten ohne State (stateless components)
Damit der Artikel möglichst leicht zu verstehen ist, werden die genauen Unterschiede an dieser Stelle nicht behandelt.
Nun wollen wir unsere mächtige Funktionalität, der Ausgabe von HelloWorld, in eine eigene Komponente ausgliedern.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
Hier findet man die noch zu erstellende Komponente, die wir aktuell „App“ nennen — in der Hoffnung das etwas deutlich Größeres daraus entstehen wird.
Diese Komponente „App“ wird aus einer anderen Datei importiert, die im selben Ordner liegt wie unsere Hauptdatei.
Die Codestruktur für eine (klassenbasierte) React-Komponente sehen wir uns nun genauer an:
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<h1>Hello, world!</h1>
);
}
}
export default App;
Genau in der Mitte finden wir unseren ursprünglichen HTML Code. Im Grunde sind React-Komponenten also JavaScript Klassen die von React.Component erben.
(Bemerkung: ES6 Syntax beim Import)
Jede klassenbasierte React-Komponente, die auch etwas in der UI anzeigen möchte, verwendet dafür die render() Funktion.
Hier wird ein JSX-Objekt zurückgegeben, welches dann letztendlich in HTML übersetzt wird. Dabei ist es bis vor kurzem immer der Fall gewesen, dass man nur ein übergeordnetes Element zurückgeben durfte. Mit der neusten Version von React, mit React 16 wurde diese Einschränkung jedoch aufgehoben.
Aber natürlich kann eine Komponente mehr, als nur eine Renderfunktion beinhalten, dabei sind natürlich auch selbst geschriebene Unterfunktionen möglich.
Zwei bedeutende Konzepte von React sind State und Props.
Wann sind Props hilfreich ?
Props sind Eigenschaften, die an Komponenten übergeben werden können, um so die Funktionalität zu erweitern. Diese Properties können dann innerhalb der Funktion wie Variablen verwendet werden. Das führt dazu, dass man Komponenten deutlich genereller verwenden kann.
Aus unserer Komponente Hello World könnte man mit kleinen Änderungen eine Komponente entwickeln, die beispielsweise so innerhalb von JSX aufgerufen werden kann
<App name="Jonas"/>
und innerhalb der Komponente kann die Renderfunktion so angepasst werden, dass sie mich begrüßt:
[...]
<h1>Hello, {this.props.name} </h1>
[...]
Die Properties werden einmalig beim Erstellen der Komponente an den Konstruktor übergeben.
Wofür ist der State zuständig ? Alle veränderlichen internen Daten einer Komponente, welche Einfluss auf den Zustand der View haben sollen, werden in der state Membervariable der Klasse hinterlegt.
Hier ein Beispiel direkt aus der React Dokumentation:
class Blink extends Component {
constructor(props) {
super(props);
this.state = {showText: true};
// Toggle the state every second
setInterval(() => {
this.setState(previousState => {
return { showText: !previousState.showText };
});
}, 1000);
}
render() {
let display = this.state.showText ? this.props.text : ' ';
return (
<Text>{display}</Text>
);
}
}
Die Komponente „Blink“ soll im Abstand von 1 Sekunde einen Text anzeigen und wieder ausblenden, dabei wird eine Variable showText im Komponenten State zunächst im Konstruktor initialisiert. Wichtig ist hierbei, dass alle Änderungen auf diese Variable nicht einfach mit bspw. this.state.showText = false gesetzt werden, sondern mithilfe der setState Funktion.
Aus diesem Prinzip ergibt sich auch ein großer Vorteil von React, der auch den Namen von React verdeutlicht:
Wenn sich der State innerhalb der Komponente verändert, so wird automatisch die Renderfunktion erneut aufgerufen. Das führt dazu, dass die neusten Werte der Daten direkt angezeigt werden. Es wird reagiert. React.
Bemerkung: Der State ist eine einfache Membervariable und kann natürlich auch direkt manipuliert werden, aber erst mit der React Funktion setState() wird React darüber informiert, dass die Renderfunktion erneut ausgeführt werden muss.