
Developer Content
UI/UX Design

Inhaltsverzeichnis
Eine der Schwierigkeiten im Umgang mit CSS besteht in der Positionierung von Elementen.
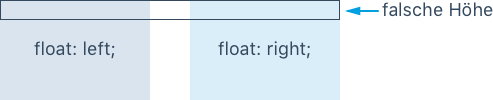
Die float-Eigenschaft positioniert ein Element links oder rechts innerhalb eines Containers. Das häufigste Problem tritt hierbei im Zusammenhang mit dem Eltern-Element auf. Ist jenes Eltern-Element nicht höher, als die mit der float-Eigenschaft versehenen Kind-Elemente, kann das Layout gestört werden. Das Eltern-Element ist grundsätzlich nur so hoch, wie das höchste Element ohne eine float-Zuweisung.

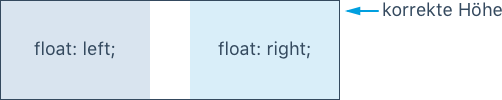
Um dieses Verhalten zu umgehen hat sich bei uns die Nutzung der Pseudo-Elemente :before und :after für das Eltern-Element bewährt (Code in SASS bzw. LESS), welche die clear-Eigenschaft nutzen.
.parent{
&:before,
&:after{
content: "";
display: table;
}
&:after{
clear: both;
}
}
Dieses Styling erweitert das Eltern-Element soweit, dass es alle Kind-Element umschließt.

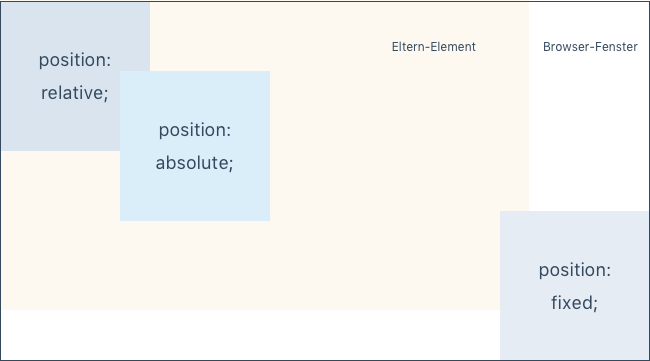
Die position-Eigenschaft, ist ein mächtiges Werkzeug, um kleine und große Effekte zu erzielen, Elemente zu überlagern oder für das komplette Dokument anzuzeigen.
Grundsätzlich bezieht sich die position-Eigenschaft auf das nächste Eltern-Element, dem ebenfalls diese Eigenschaft zugewiesen wurde, spätestens auf den body. Eine Definition in CSS kann also z.B. so aussehen:
.parent{
position: relative;
}
.child{
position: absolute;
}
Der Wert relative verändert zunächst nichts an der Klasse, sondern lässt das Element weiterhin an der bisherigen Stelle.
Der Wert absolute positioniert das Element innerhalb des Eltern-Elements (mit einem position-Attribut!). Sinnvoll ist hier nur eine Anwendung in Verbindung mit einer Positions-Angabe über die weiteren Eigenschaft left oder right und top oder bottom.
Der Wert fixed positioniert das Element innerhalb des Viewports. Es wird also jedes Eltern-Element ignoriert, weshalb HTML-Elemente mit dieser Eigenschaft nicht zwangsläufig ein Kind-Element der DOM-Struktur sein müssen. Auch hier ist eine Angabe der left/right und top/bottom-Werte notwendig.
Für alle 3 Werte lässt sich zusätzlich das z-index-Attribut angeben. Mittels dieses Attributs lässt sich angeben, in welcher Reihenfolge die “Ebenen” (Kind-Elemente) überlagert werden. Ein größerer Wert liegt “über” einem kleineren Wert. Die Angabe erfolgt als Zahl und ist theoretisch sowohl im negativem, als auch positiven Bereich nur durch den Browser selbst beschränkt). Der z-index bezieht sich immer auf das Eltern-Element (im Falle von fixed also auf den body), wobei dieses sich selbst, ebenfalls mit einem z-index versehen, in der darüber liegenden Ebene einreiht.
Eine Strukturierung mit dem z-index kann z.B. so aussehen:
.parent{
position: relative;
z-index: 0;
}
.child1{
position: absolute;
z-index: 0;
}
.child2{
position: absolute;
z-index: 1;
}
Die Klasse .child2 liegt hier also vor dem Element mit der Klasse .child1 innerhalb des Eltern-Elements .parent.

Selektoren im Allgemeinen bezeichnen fast alles in CSS, also Klassennamen, IDs, Pseudo-Klassen und Elemente. Darüber hinaus gibt es aber noch einige Interessante Selektoren, die hier kurz aufgeführt werden:
.parent > .child — das >-Zeichen selektiert nur Elemente mit der .child-Klasse, die sich direkt eine Ebene unter der .parent-Klasse befinden. Ist z.B. zwei Ebenen tiefer noch ein Kind-Element mit der .child-Klasse, wird dieses nicht verändert.
div + p — selektiere alle p-Elemente, die direkt auf ein div folgen
a[href^="mydomain.com"] — selektiere alle Links, deren href-Attribut mydomain.com enthalten
Eine umfangreiche Liste möglicher Selektoren ist hier zu finden.
Es gibt verschiedene Pseudoklassen, die bestimmte Zustände markieren. Hier eine kurze Übersicht der häufigsten Verwendungen:
:hover — markiert die Berührung mit dem Mauszeiger
:first-child — das erste Auftreten eines Kind-Elementes
:last-child — das letzte Auftreten eines Kind-Elementes
:nth-child(n) — das n-te Auftreten eines Kind-Elementes, möglich sind hier für n auch Multiplikationen (n*10) oder jedes ungerade (odd) bzw. gerade (even) Element zu selektieren
Hinweis: die oben genannten Pseudo-Klassen zur Selektion von Kind-Elementen beziehen sich auf alle vorhandenen Kind-Elemente. Das bedeutet, zum Beispiel ein span:nth-child(3) bei folgendem Code, selektiert nicht das dritte span-Element:
<div>
<span>span 1</span>
<span>span 2</span>
<div>div 1</div>
<span><span 3</span>
</div>
Wie bereits unter dem Punkt Float angeführt, gibt es zwei wesentliche sogenannte Pseudo-Elemente, namentlich :before und :after. Es gibt noch einige Weitere, diese werden aber in der Regel noch nicht durch alle Browser unterstützt.
Wichtig bei diesen beiden Pseudo-Elementen ist, dass sie keine Selektoren darstellen, sondern eher der Kosmetik dienen. Über diese können neue Elemente, Anführungsstriche oder etwa Icons einem Element vorangestellt werden. Die Pseudo-Elemente verhalten sich hier wie normale (erste oder letzte) Kind-Elemente. Bei der Gestaltung der Pseudo-Elemente verhält es sich ähnlich zu der normalen Gestaltung von Elementen in CSS. Einzig ein Attribut muss gegeben sein: content.
div:before{
content: "Text";
}
Ohne dieses Attribut wird nichts dargestellt. Soll kein Text enthalten sein, reichen zwei "" aus.
Prefixes sind browser-spezifische Voranstellungen. Durch die oft jahrelange Bearbeitung der CSS-Regeln durch das W3C, bieten viele Browser eigene Versionen von Spezifikationen an, welche durch einen Prefix gekennzeichnet wird. Prefixes können z.B. durch -webkit-, -moz- oder -o- beschrieben werden. Sogenannte Autoprefixer können etwa in die CSS chain eingebunden werden, um diese Regeln automatisch erstellen zu lassen.
Einfache CSS-Animationen lassen sich über zwei Möglichkeiten erreichen. Zum Einen der Zustandsübergang und zum Zweiten eine vordefinierte Animation.
Einfach Zustandsübergänge lassen sich durch die transition-Eigenschaft festlegen:
.class{
transition: Property Time Timing-Function Delay;
}
Die einzelnen Elemente der Syntax:
Property — kann mit all für alle Eigenschaften oder spezifisch für z.B. border angegeben werden
Time — bezeichnet die Länge der Animation, ein guter Wert sind hier mindestens 250ms (die Länge kann in ms oder s angegeben werden)
Timing-Function — Standard sind hier z.B. ease, linear und komplexer cubic-bezier(x1,y1,x2,y2) , eine Liste findet sich hier
Delay — bezeichnet die Verzögerung, bis zum Beginn der Transition und wird wie Time angegeben
Mittels der Regel @keyframes lassen sich Animationssequenzen erstellen.
@keyframes animationName{
0%{}
100%{}
}
Der obige Aufbau kann genauer hier nachgelesen werden, beschreibt aber die einzelnen Animationsschritte in %.
Der Aufruf der Animation innerhalb des Selektors erfolgt dann so:
.class{
animation: Time Timing-Function Delay Iteration Fill-Mode Play-State AnimationName;
}
Die einzelnen Elemente der Syntax:
Time — äquivalent zu Time bei einer Transition
Timing-Function — äquivalent zu Timing-Function bei einer Transition
Delay — äquivalent zu Delay bei einer Transition
Iteration — bezeichnet die Anzahl der Wiederholungen als Integer oder unendlich (infinite)
Fill-Mode — hier können z.B. die Styles erhalten bleiben, wenn die Animation abgespielt wurde, mehr dazu hier
Play-State — kann running oder paused sein und dient zur Steuerung einer Animation bzw. um zu sehen, ob eine Animation gerade abgespielt wird
AnimationName — der Name der Animation wie er durch die @keyframes-Regel festgelegt wurde
Es gibt bereits vorgefertigte Bibliotheken, die eine Vielzahl von Animationen enthalten, welche direkt genutzt werden können:
Bounce.js oder
Die Chrome DevTools sind ein hilfreicher Bestandteil, wenn es darum geht, neue Styles zu testen oder Abstände exakt anzupassen. Die DevTools lassen sich mit der rechten Maustaste innerhalb der Seite öffnen, wenn “Untersuchen” ausgewählt wird.
Auf die Funktionsvielfalt soll hier gar nicht eingegangen, sondern nur zwei (für den Anfang) wichtige Funktionen kurz beschrieben werden.

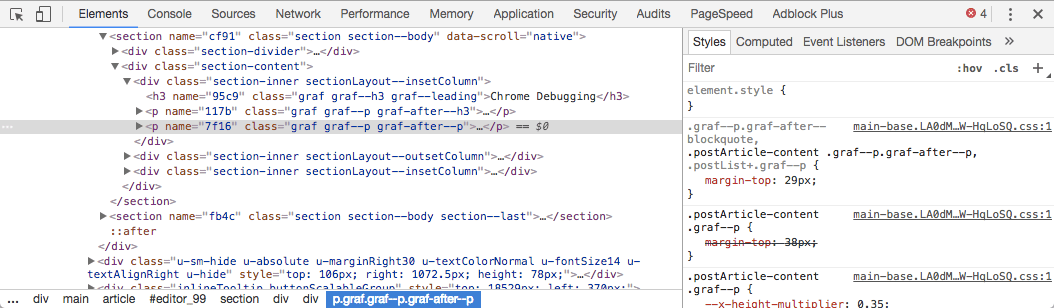
Unter diesem Tab findet sich auf der linken Seite der komplette DOM des HTML-Dokuments, über den sich einzelne Elemente auswählen lassen.
Durch die Auswahl eines Elementes, werden dessen Styling-Eigenschaften in dem rechten Fenster dargestellt. Hierbei von oben nach unten in der Reihenfolge, wie Styles in der Hierarchie eingegliedert sind. Oftmals ersichtlich ist etwa, dass bestimmte Styles später (also weiter oben), allgemeinere Styles überschreiben, diese werden dann durchgestrichen angezeigt. Darüber hinaus sind alle Klassen ersichtlich, denen die gleichen Styles im CSS-Dokument zugewiesen wurden (durch Gruppierung).
Wenn mit der Maus über ein Element gefahren wird, ist auch die Unterteilung in das CSS Box Model direkt auf der Seite ersichtlich (z.B. die Farbe orange für einen margin-Wert).
Wird der Reiter “Computed” im rechten Fenster aufgerufen, werden alle tatsächlich zugewiesenen Styles angezeigt, inklusive einer Box Model-Darstellung für dieses Element. Neben den eigenen Styles erscheinen hier allerlei generierte Eigenschaften, die z.B. durch den Browser definiert sind.
Als eines der Werkzeuge für das Testen des Styling auf unterschiedlichen Devices (Smartphone, Tablet, Desktop, …) enthalten die DevTools die Device Toolbar, welche sich durch einen Klick auf das Icon öffnen lassen. Hier lässt sich zwischen den verschiedenen Devices wechseln oder eigenen Größen angeben.

Natürlich kann die Device Toolbar keinen abschließenden Test auf echten Endgeräten ersetzen, liefert aber bereits einen guten Anhaltspunkt. Uns bei BRICKMAKERS stehen hierfür eine große Anzahl an Devices zur Verfügung, um ein optimales Ergebnis für die Kund:innen zu erzielen.
CSS Frameworks sollen dabei helfen, auf einfache und schnelle Art und Weise Seitenstrukturen zu bauen und durch minimale Anpassungen bereits ein Ergebnis zu erzielen, welches benutzbar ist und korrekt dargestellt wird. Insbesondere die Seitenaufteilung und das Responsive-Verhalten auf verschiedenen Endgeräten spielen hier eine große Rolle.
Es gibt eine Vielzahl von mehr oder weniger großen Frameworks, die mit einer Reihe zusätzlicher Funktionen ausgestattet sind. So beinhalten einige, neben den reinen Layout-Klassen, zusätzliche Funktionalitäten, um etwa Galerien oder Pop-ups zu verwenden.
Das von Twitter entwickelte Bootstrap gehört sicherlich zu den bekanntesten Frameworks und bildet neben diversen Layout und Form-Klassen eine Vielzahl weiterer Stylings und Funktionen ab.
Wir verwenden Bootstrap insbesondere zur Erstellung von Admin-Bereichen, in denen Informationen dargestellt und z.B. Nutzer verwaltet werden müssen. Die klare Struktur schafft hierbei eine Nutzerfreundliche Oberfläche und ist sehr schnell zu erstellen.
Auch Foundation von ZURB erfreut sich seit langem großer Beliebtheit. Dieses Framework behauptet von sich das beste Responsive-Framework (also zur Gestaltung für verschiedene Endgeräte) zu sein und ist zudem noch recht klein (im Vergleich zu vielen Anderen).
Als letztes CSS Framework sei Pure.css genannt. Es ist sehr klein (3.8KB) und bietet eine ganze Palette an CSS Modulen. Ladezeiten sind und sollen immer noch ein großes Thema sein und insbesondere an kritischen Stellen bietet es sich an, auch mal auf das kleinere Framework zu setzen und lieber 2 oder 3 Elemente selbst hinzuzufügen.
Also kann ich doch einfach immer ein Framework für alles nehmen?!
CSS Frameworks verleiten dazu, diese wegen ihrer Einfachheit immer verwenden zu wollen. Das Ergebnis sind immer gleiche Seiten, die vielleicht farblich und im Layout anders aussehen, jedoch die mangelnde Kreativität und das fehlende Eingehen auf die Kundenbedürfnisse unübersehbar ist.
Wir haben eine eigene Design-Abteilung, die sich sowohl um das Design, als auch die Benutzerfreundlichkeit unserer Kundenprojekte kümmert. Die Bedürfnisse der Kundschaft werden individuell besprochen und das Ergebnis fortlaufen daran angepasst.
Ein eigenes Design führt meist auch dazu, dass sich weniger innerhalb der starren Layout-Strukturen von Frameworks bewegt wird und somit viele Elemente nicht direkt verwendbar wären. Darüber hinaus zeigt sich oft, dass eine individuelle Anpassung aller Elemente etwa so viel Zeit in Anspruch nimmt, wie direkt eine eigene Lösung zu erstellen.
Persönlich finde ich Frameworks durchaus sinnvoll und in bestimmten Bereichen unabdinglich, vor allem wenn es darum geht, dem Kunden klar strukturiert und möglichst schnell Ergebnisse zu liefern. Wenn aber der Anspruch über den Kunden bis hin zum Endverbraucher besteht, eine echte und gute Nutzererfahrung (UX) zu erschaffen, dann sollte immer eine eigene Lösung verwendet werden.
Fragen, Anregungen oder eventuelle Wünsche könnt ihr gerne einfach in die Kommentare schreiben.