
Developer Content
UI/UX Design

Inhaltsverzeichnis
Einleitung
Box-Modell und Elemente
Klassen und IDs
Less und Sass
CSS Reset und Normalize
Dies ist der erste Teil unseres Artikels, den zweiten Teil findet ihr hier.
Neue Entwickelnde treffen bei uns immer wieder auf Probleme, wenn es darum geht, Frontend-Gestaltung zu übernehmen. Wir arbeiten agil, wodurch alle im Team bei der Bearbeitung von Aufgaben regelmäßig aus der eigenen Komfortzone geholt werden.
Entwickelnde müssen sich in der Regel beim Bereich der Administration durch den Kund:innen und spätestens bei der Gestaltung der Endanwendung mit dem Thema CSS auseinandersetzen.
Dieses Dokument soll keinen Anspruch auf Vollständigkeit erheben, sondern ein paar der wesentlichen Aspekte der Cascading Style Sheets (CSS) beleuchten und als kleine Einführung dienen.
Eine grundlegende Kenntnis von HTML bzw. dem DOM wird vorausgesetzt. Insbesondere kann für eine gute Strukturierung nochmal das Wissen um die korrekte Verschachtelung bzw. den Aufbau von HTML-Dokumenten aufgefrischt werden.
Wem hier Grundlagen fehlen, der kann sich auf folgenden Seiten nochmal kurz einen Überblick verschaffen:
Jedes HTML-Element ist rechteckig und wird mittels des Box Models beschrieben. Hierbei gibt es zwar Unterschiede zwischen den sogenannten Block- und Inline-Elementen, dazu aber später mehr.
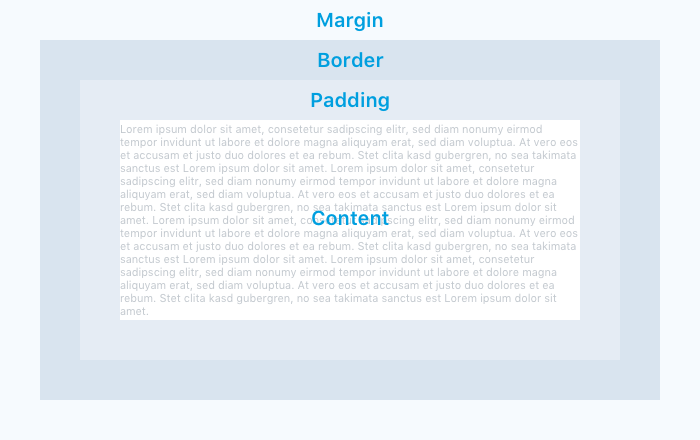
Das CSS Box Model besteht aus 4 Bereichen:
Margin — bezeichnet den äußeren Abstand zu nebenliegenden Elementen
Border — liegt zwischen Margin und Padding und stellt den äußeren Rand des Elementes dar
Padding — ist der innere Abstand zwischen dem Border und dem Content
Content — der eigentliche Inhalt (Text, Bilder, …)

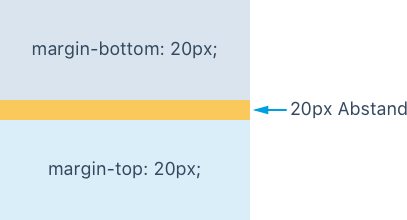
Margin-Abstände können sich vermischen, dieses Verhalten wird margin collapsing genannt.

Dieses Verhalten entsteht, wenn zwei Elemente gegeneinander laufende Margin-Werte erhalten. Zwei Boxen übereinander mit jeweils einem margin-bottom und einem margin-top Wert führen dazu, dass der größere der beiden Werte als Abstand genommen wird. Die Werte werden also nicht addiert.
Grundsätzlich gibt es zwei verschiedene Arten von Elementen, die Block-Elemente und die Inline-Elemente.
Bei Block-Elementen handelt es sich um diejenigen Elemente, die die komplette Breite des Eltern-Elements einnehmen. Wenn also etwa ein p-Tag (paragraph) verwendet wird, füllt dieses die komplette Breite aus. Eine vollständige Liste der Block-Elemente findet sich hier.
Inline-Elemente hingegen nehmen lediglich soviel Platz ein, wie sie benötigen. Eine vollständige Liste der Inline-Elemente findet sich hier.
Und warum funktionieren meine Styles nicht?
Inline-Elemente akzeptieren nur wenige Eigenschaften des Box Models z.B. margin-left und margin-right, sowie padding-left und padding-right.
Und wie kann ein Inline-Element trotzdem Box Model Eigenschaften erhalten?
Display-Eigenschaft der Elemente kann das Verhalten gesteuert werden.
.class{
display: inline;
display: inline-block;
display: block;
}
Mittels inline und block wird das Standardverhalten übertragen. Der Wert inline-block stellt hierbei eine Besonderheit dar, da er margin, padding, height und width zulässt, die Elemente aber nicht größer als definiert sind und somit z.B. nebeneinander liegen können.

Das Konzept der Klassen und IDs wird bei uns nicht mehr so streng verfolgt, wie es früher normal war. Wir bei BRICKMAKERS verwenden (fast) ausschließlich Klassen für CSS und IDs für JavaScript-Abhängigkeiten.
Ein Beispiel:
<div id="openDialog" class="element">Click me</div>
Hierbei wird die Klasse element im CSS verwendet, um das Styling festzulegen und die ID openDialog, um etwa ein Dialogfenster, gesteuert über JavaScript, zu öffnen.
Die vernünftige Benennung von Klassen ist essentiell, um auch in großen Projekten nicht den Überblick zu verlieren. Ein vernünftiger Lösungsansatz ist die Verwendung der BEM Syntax.
BEM steht für Block, Element, Modifier und folgt einer einfachen Struktur. Nehmen wir als Beispiel ein Menü, dann kann die BEM Syntax z.B. so aussehen:
.menu{} //block
.menu__link{} //element
.menu__link--active{} //element with modifier
Die Strukturierung der Klassennamen ermöglicht eine einfache Zuordnung in die Gesamtstruktur des CSS Dokumentes.
CSS Hierarchien folgen einem einfachen Prinzip (hier sortiert nach der Priorität, in der sie angenommen werden):
Eigenschaften mit der !important Regel
Inline-Styles direkt im HTML
IDs
Klassen
Eigenschaften sollten nicht mittels !important überschrieben werden müssen. Dieser Fall kann aber auftreten, wenn andere Styles importiert werden müssen, auf die kein Einfluss genommen werden kann. Normalerweise weist die Notwendigkeit aber eine falsche Strukturierung im eigenen CSS hin.
Inline-Styles können in dynamischen Dokumenten vorkommen, z.B. wenn Hintergrundgrafiken gesetzt werden. Auch hier gilt es diese zu vermeiden oder (falls nicht anders möglich) auf die notwendigen Eigenschaften zu reduzieren, daher background-image direkt angeben, statt background.
IDs werden nicht verwendet (siehe “Ein paar einfache Regeln”).
Klassen können spezifisch zugewiesen werden, wenn etwa .class1 .class2 geschrieben wird, findet .class2 nur innerhalb eines Elementes mit der Klasse .class1 im DOM Anwendung. Aufgrund dieser Spezifizierung ist .class1 .class2 auch mächtiger als .class2 und würde die Eigenschaften überschreiben.
Generell hilft es uns, wenn zu Beginn des (unkomprimierten) Dokuments ein Inhaltsverzeichnis der einzelnen Abschnitte zu finden ist. Dieses Inhaltsverzeichnis sollte sich in großen Kommentaren im Dokument wiederfinden. Einzelne Abschnitte können etwa so getrennt werden:
/*
* Header
* ==== ==== ==== ==== ==== ==== ==== ==== ==== ==== ==== ==== ====
*/
Zum Einen ermöglichen sie uns z.B. in der Mini-Map oder beim Scrollen schnell zu erkennen, wo neue Abschnitte beginnen, zum Anderen helfen sie bei der Strukturierung des Dokuments.
Wir verwenden meist einen Pre-Processor (z.B. SASS oder LESS), welcher uns Wiederholungen bei Klassennamen spart und wieder etwas mehr Strukturierung einbringt.
Die folgenden Regeln werden bei uns eingesetzt und sollen der Übersichtlichkeit helfen:
Klassen nicht tiefer als 3 Ebenen gestalten (inkl. Pseudoelementen)
nur Klassen verwenden, keine Verknüpfungen mit dem HTML-Element (z.B. .class statt div.class)
Bei Gruppierungen alle Elemente untereinander schreiben
h1,
h2,
h3{
font-weight: 700;
}
Vermeidung von IDs
Alphabetische Sortierung der Eigenschaften
Diese Regeln werden innerhalb von Pre-Processors noch ergänzt, so dass Media Queries direkt innerhalb des Elements angegeben werden. Hierdurch ist direkt bei einem Element ersichtlich, welche Eigenschaften in den verschiedenen Auflösungen geändert werden.
Einige CSS-Eigenschaften werden an die nachfolgenden Elemente im DOM automatisch vererbt, eines der bekanntesten Beispiele hierfür ist etwa die font-family oder die color-Eigenschaft. Eine (veraltete) Tabelle des W3C listet in der Spalte Inherited? auf, welche CSS-Eigenschaften vererbt werden und welche nicht. Hier eine aktuellere Antwort zu dem Thema.
Eine explizite Vererbung kann aber auch erreicht werden, indem der Wert inherit einer Eigenschaft zugewiesen wird:
.class{
float: inherit;
margin: inherit;
}
Less und Sass sind sogenannte Präprozessoren für CSS, die die Erstellung komplexer Stylesheets erleichtern und so schnell zu einem Ergebnis führen.
Beide Stylesheet-Sprachen sind sehr ähnlich aufgebaut und erleichtern etwa das Schachteln von Klassen.
Zum Beispiel:
.class1{
.class2{}
}
ist nach der Kompilierung äquivalent zu .class1 .class2.
Die Schachtelung erlaubt auch das Einbinden von media queries direkt in der zugehörigen Klasse:
.class{
@media only screen and (max-width: 500px){
}
}
Darüber hinaus können hier Variablen verwendet werden, um etwa Farbcodes nur noch an einer Stelle zu verändern, sogenannte Mixins, die sich ähnlich zu Funktionen in klassischen Programmiersprachen verhalten.
Und was von beidem soll ich jetzt nehmen?
Begonnen haben wir bei BRICKMAKERS mit Less, steigen aber mittlerweile immer weiter auf Sass um. Das Internet ist voll mit Vergleichen beider Präprozessoren, die insgesamt keine klare Empfehlung erkennen lassen. Persönlich finde ich Sass insbesondere bei den mathematischen Funktionen (calc) und der Community besser. Darüber hinaus wird die neue Bootstrap-Version (4) mit Sass ausgeliefert — mehr dazu unter Frameworks.
Die verschiedenen Browser haben unterschiedliche Style-Vorgaben für die Standard-Elemente des DOM. So sieht ein Dokument in Chrome ohne Styles anders aus, als eines in Edge.
Ein CSS Reset setzt alles Styles zurück und versucht so eine gleiche Darstellung in allen Browsern zu erreichen. Ein bekanntes Beispiel ist das CSS Reset von Eric Meyer.
Normalize erhält bestimmte Teiles des CSS, anstatt sie einfach alle zu entfernen. So bleiben etwa die Elemente sub und sup (hoch- und tiefgestellt) soweit erhalten, dass eine Darstellung immer noch korrekt ist.

Empfehlenswert ist immer die Verwendung von Normalize. Das spart zum Einen das mühsame Rück-Styling von Eigenschaften, die eigentlich meist gleich bleiben sollen (siehe hoch- und tiefgestellt), es ist modular und darüber hinaus besser dokumentiert.
Im zweiten Teil dieses Artikels werden wir uns den folgenden Punkten widmen:
Position und Float
Selektoren, Pseudo-Klassen und Prefixes
Animationen
Chrome Debugging
Frameworks
Thanks to Jannik Weyrich.