
Developer Content

Ein großer Vorteil bei der Nutzung von Visual Studio Team Services (VSTS) ist die kontinuierliche Integration und Bereitstellung.

So beschreibt Microsoft diese Funktion:
Erfassen Sie Qualitätsprobleme früher mithilfe von Build-Definitionen, die Ihre Anwendungen automatisch in der Cloud kompilieren und testen, entweder nach Bedarf oder nach jeder Änderung am Code. Verfolgen Sie die Buildintegrität im Lauf der Zeit mit Diagrammen und anpassbaren Dashboards. Nach erfolgreichem Durchlaufen der Tests werden Ihre aktualisierten Websites automatisch direkt in Azure bereitgestellt.
Im folgenden Artikel möchte ich ein neues Projekt für die Verwendung von CI/CD einrichten. Dabei wird in zwei Phasen unterteilt: Build & Release.
Nach der erfolgreichen Einrichtung der Basisfunktionen (Projekt Setup und Deployments auf die Hosting Umgebung — Azure) werden wir die Build Definition noch erweitern, so dass auch die Tests für das Projekt automatisch ausgeführt werden.
Innerhalb von VSTS wählen wir den Tab Build und erstellen uns eine neue Definition:

Um die einzelnen Schritte besser zu verstehen, wählen wir die Option Empty process (die existierenden Templates sind zum Zeitpunkt des Artikels auch nicht wirklich hilfreich).
Hier geben wir unserer Definition einen Namen und wählen die Agenten-Warteschlange aus:
Um ein React Projekt zu erstellen müssen wir hierbei keine spezielle Auswahl treffen, da alle Agents die Vorraussetzungen erfüllen. Wir wählen also bspw: Hosted — Standard : Hosted.
Die Nutzung der Hosted Agents ist auch in der kostenlosen Testversion von VSTS direkt nutzbar.
Dadurch werden alle folgenden Schritte auf den öffentlichen Build-agents von Microsoft durchgeführt. Es ist auch möglich eigene Rechner als Build Agent zu konfigurieren.
Hier wählen wir unser Projekt innerhalb VSTS oder aus einem externen Repository (GitHub, etc.) aus. Bei der Auswahl des Branches wählen wir den Branch develop, da unsere Build-Definition für Testumgebungen gedacht ist.
Erst hier werden die benutzerdefinierten Schritte für den Build Prozess definiert.
Wir definieren die folgenden Tasks:
Installieren der benötigten NPM Pakete
Exportieren / Erstellen : Build
Archivieren
Publish Build Artifacts
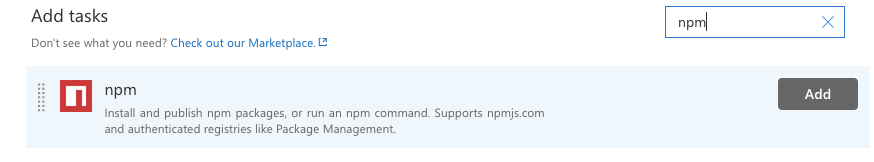
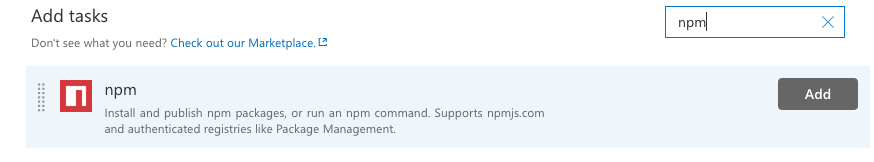
Wir fügen uns einen neuen Build Schritt hinzu:

Die Standardkonfiguration füllt direkt alle benötigten Felder passend aus. Falls die Datei package.json nicht im Stammverzeichnis des Repositories liegt, so gibt man unter Working folder noch die Verzeichnisstruktur an.
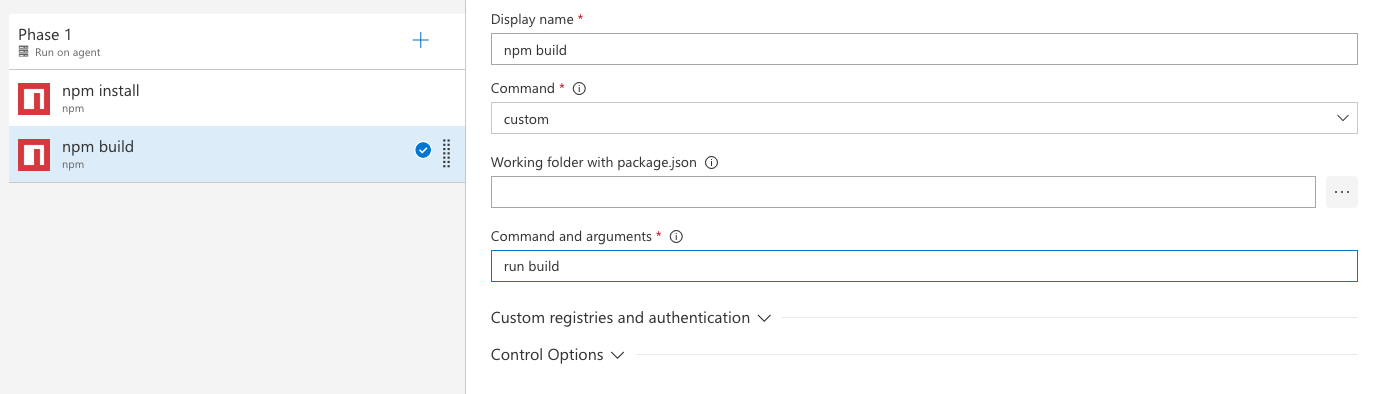
Wir fügen noch einen NPM-Build Schritt hinzu und konfigurieren ihn für unser Build oder Export Skript:

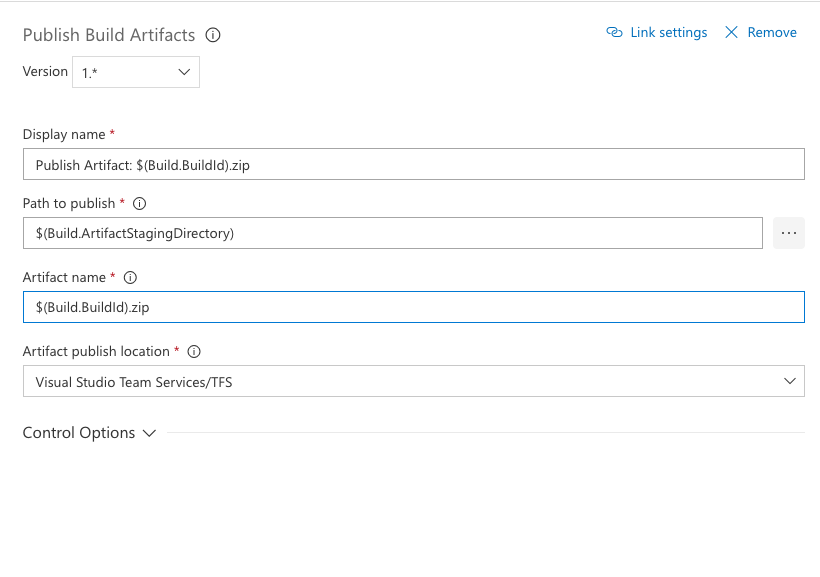
Dieser Schritt ist optional, aber durch das packen des gesamten Build Outputs aus dem vorherigen Schritt ist es deutlich kompakter und wir erhalten eine einzelne Datei von unserem Build.
Hier müssen auch nur diese Einträge gemacht werden:
Root folder to archive : Ausgabeordner aus dem Build/Export Skript, bspw. dist/.
$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip
Durch diese Einstellungen wird das komprimierte Archiv später als Build Artefakt für den Release Schritt zur Verfügung gestellt.

Nachdem nun unser Build Prozess abgebildet ist können wir nun noch unter dem Tab Triggers die Option Continuous Integration aktivieren, die für jeden Push auf einen bestimmten Branch (develop) einen Build auslöst.
Nachdem wir also nun unser Build-Artefakt als .zip exportiert haben können wir eine Release-Definition erstellen:
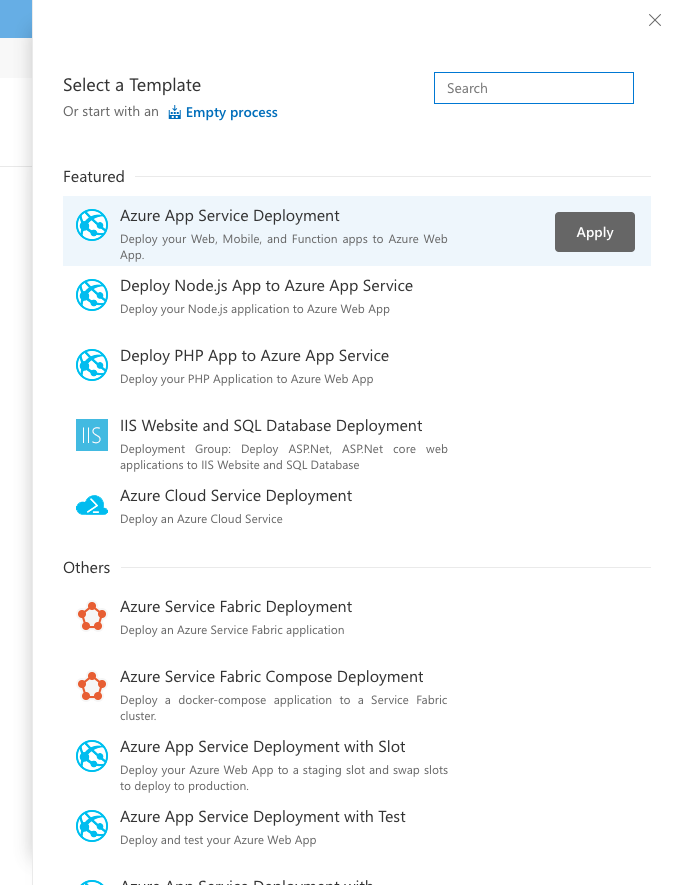
Wir können dieses Mal eine Vorlage nutzen Azure App Service Deploy

Nach dem laden der Vorlage landen wir auf der Pipeline Ansicht.
Jetzt fehlen uns nur noch wenige Schritte:
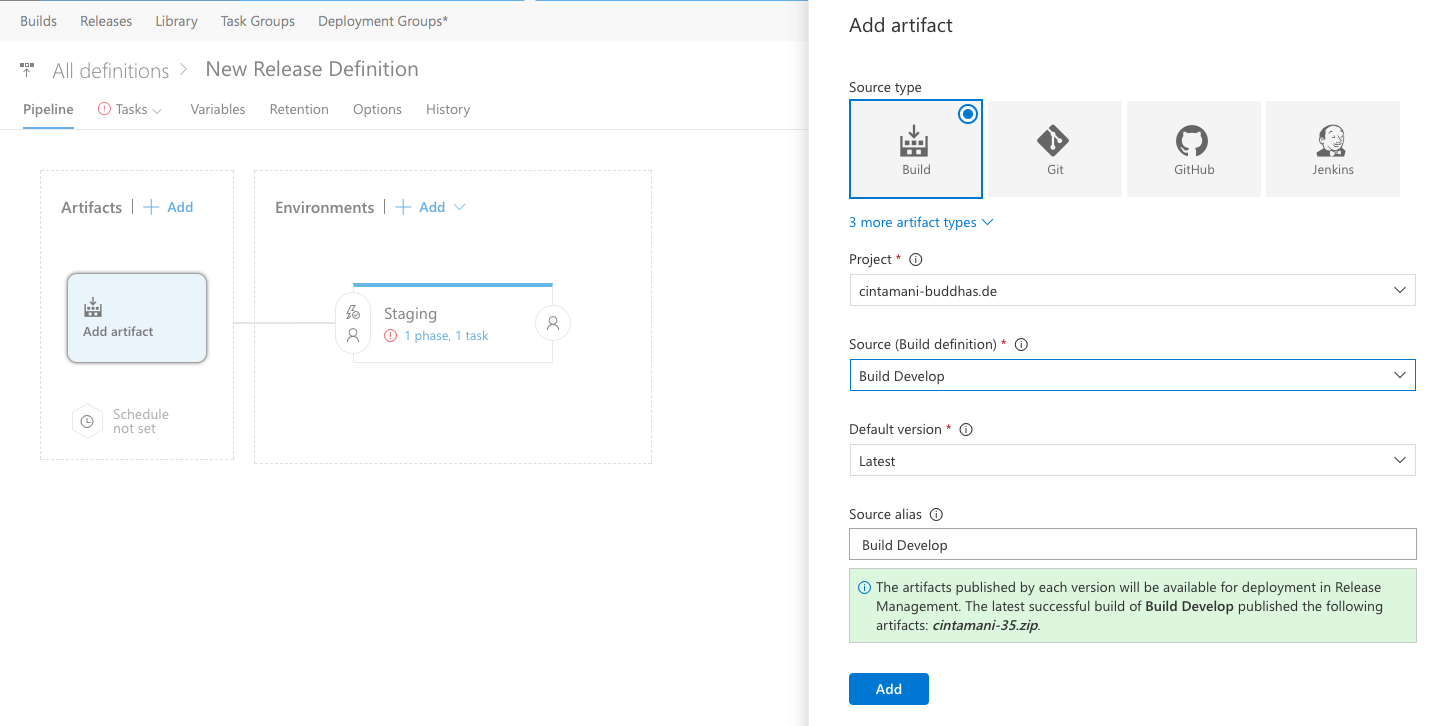
Verknüpfen der Build Artefakte
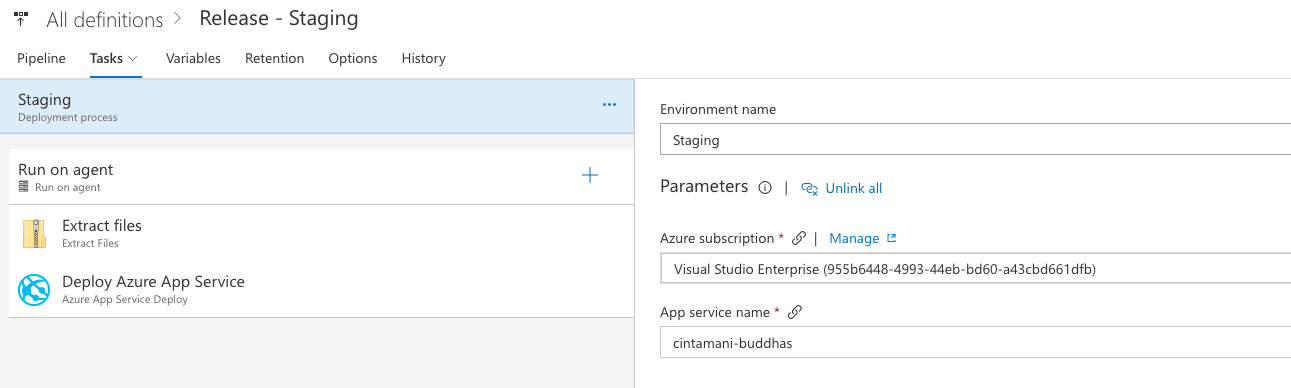
Konfigurieren des Environments

Nach dem die Build Artefakte verknüpft sind, kann man durch Anwählen des Blitz Icons auch noch den Trigger fürs kontinuierliche Erstellen des Releases aktivieren.


Wir haben unser neues Projekt mit VSTS erfolgreich für CI/CD konfiguriert.
In der aktuellen Einstellung wird das Projekt bei jedem neuen Push auf dem Zweig develop erneut durch unsere Build & Release Definition geschickt.
Für die folgenden Schritte wird von einem Projekt ausgegangen, welches bereits die grundsätzlichen Pakete für Mocha/Jest installiert hat.
Für diese Erweiterung führen wir die folgenden vier Schritte aus:
Vorbereitung im Projekt : Package anpassen
Build Prozess anpassen
Test Results ansehen
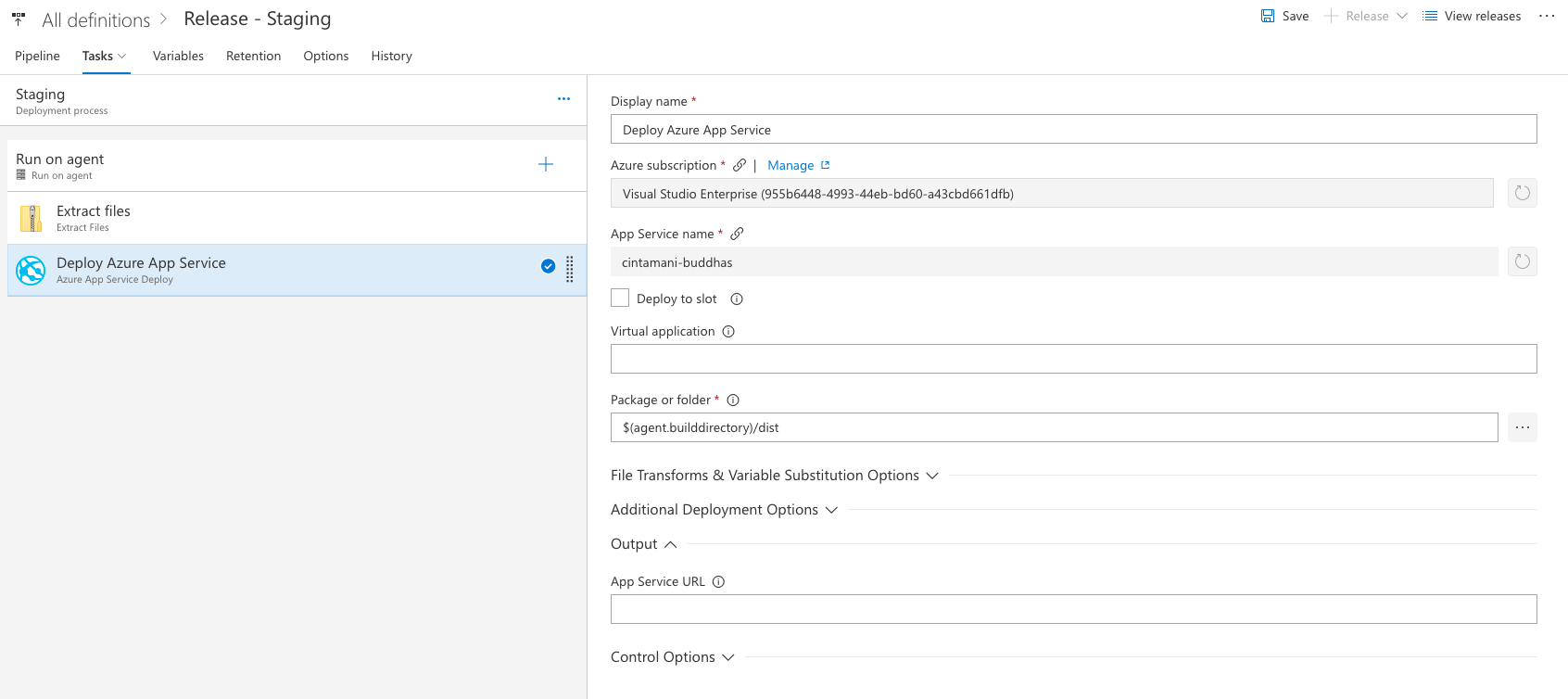
Deploy to Azure Webapp
Die Ausführung der Tests werden üblicherweise über ein npm-Skript definiert und können mit npm run test ausgeführt werden.
Im Ausgangszustand werden die Ergebnisse der Tests von bspw. Mocha aber nur in der Konsole ausgegeben und sind in keinem passenden Format für Visual Studio Team Services.
Wir fügen ein neues Script in unserer package.json hinzu:
scripts: {
[...]
"test-vsts": "mocha --reporter mocha-junit-reporter
--reporter-options mochaFile=./test-output/test-results.xml"
}
In dieser Zeile sind vor allem die Variablen reporter mocha-junit-reporter und die dazugehörigen reporter-options von Bedeutung.
Durch die Wahl des Reporters können wir unsere Testergebnisse in ein für VSTS kompatibles Format konvertieren (JUNIT). Außerdem bestimmen wir direkt noch das Ausgabeverzeichnis für unsere Ergebnisse.
Hinweis:
Damit das Skript korrekt ausgeführt werden kann müssen wir aber vorher noch die genutzten Pakete installieren:
npm i -D mocha-junit-reporter
Nachdem wir nun die Vorbereitungen abgeschlossen haben bewegen wir uns wieder in den VSTS Build & Release Bereich. Dort wählen wir Edit Build Definition
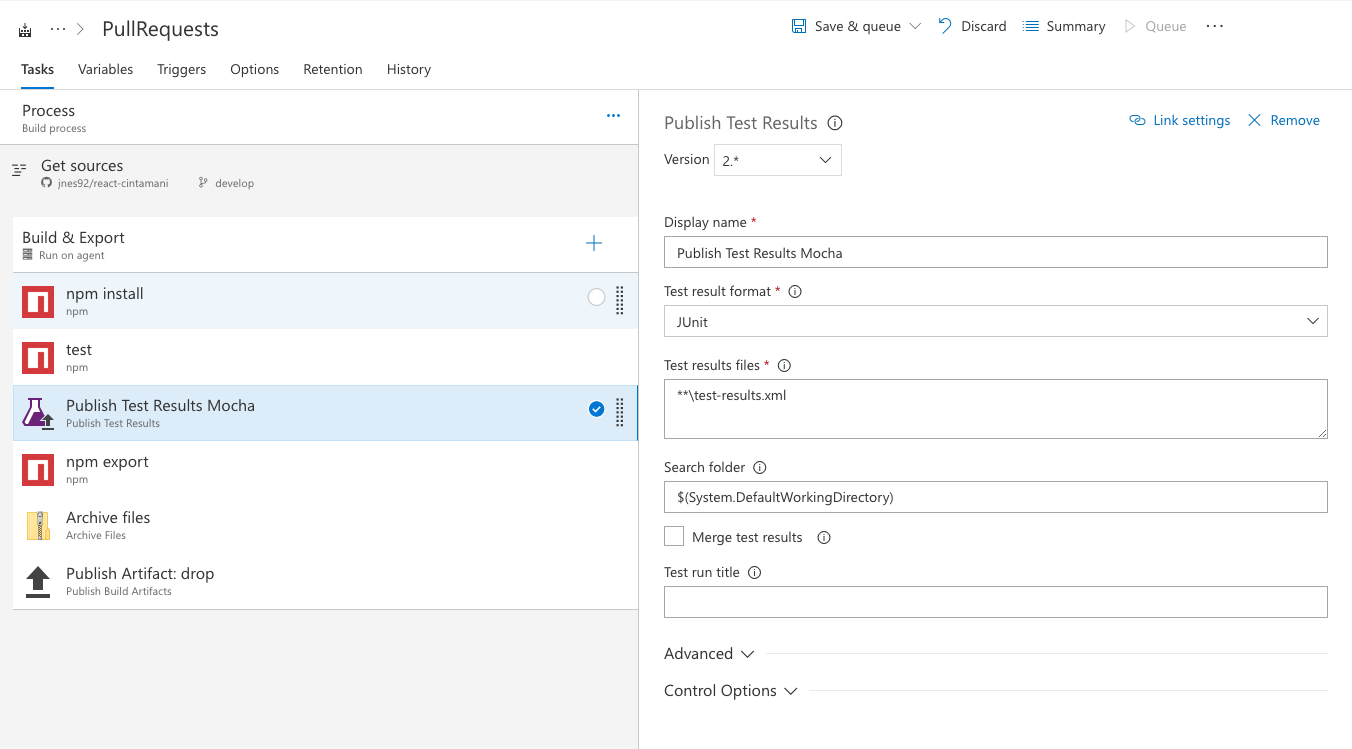
Nun wollen wir unserem Build Prozess zwei weitere Schritte hinzufügen:
Im vorherigen Schritt haben wir uns ein weiteres Skript für NPM erstellt welches wir nun in den Build Prozess integrieren können:

Nun müssen wir nur noch das passende Skript ausführen in dem wir im Bereich Command die Option custom festlegen. Danach tragen wir unter command and arguments folgenden Text eingeben: run test-vsts. (Nicht mit dem Skript test verwechseln, da dieses nicht den gewünschten Reporter konfiguriert hat).
In unserer Datei package.json haben wir zusätzlich noch den Pfad für die Ausgabedatei definiert. Nun müssen wir nur noch diese Datei als Testergebnisse für VSTS exportieren.
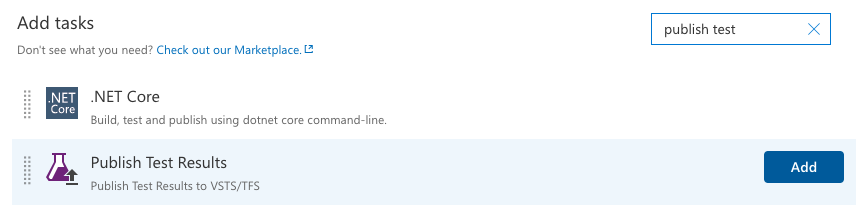
Wir fügen einen neuen Build Task hinzu:

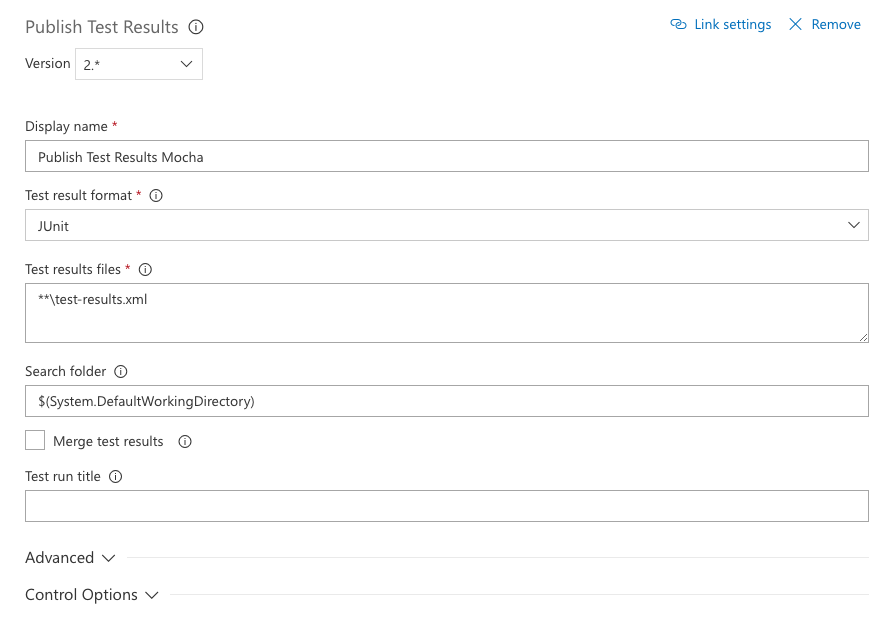
Und konfigurieren den Task mit den vorher eingestellten Optionen (JUNIT ist nur ein Beispiel, welches VSTS unterstützt )

Fertig!
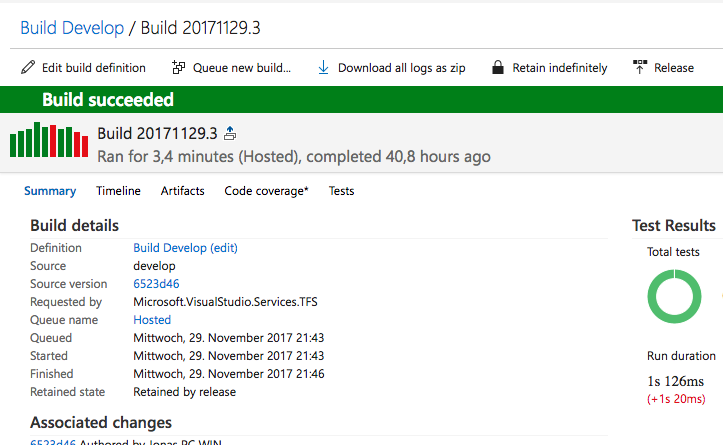
Nun können wir uns bei jedem Build die Testergebnisse für unser Frontend in VSTS direkt ansehen und fehlgeschlagene Tests führen zu keinen Builds (Außer man aktiviert die Funktion continue on error für den Test-Task).


Ein weiterer Artikel zum Thema CI/CD ist schon geplant und in diesem erfahrt ihr, wie ihr ein System ähnlich wie Netlify aufbaut. Dabei werden für jeden neuen Branch jeweils einzelne, unabhängige App Service erstellt und nach einer manuellen Testphase & Freigabe automatisch wieder vom System entfernt. Dadurch erreicht ihr eine sehr hohe Qualität und könnt das System ideal in euren bestehenden Review-Prozess einbauen.