
IoT
Developer Content

Ein Arduino bietet viele Möglichkeiten mit ihm zu kommunizieren. Jedoch ist es oft nicht so einfach, die passenden Sensoren zu finden, diese richtig anzusteuern und zu verkabeln. In den meisten Fällen will man einfach nur einen Webrequest absetzen, um eine Statusänderung zu senden oder abzufragen. Für solche Fälle bietet sich der ESP8266 an!
Ein ESP8266 ist, wie ein Arduino, ein Mikroprozessor. Der Vorteil gegenüber einem Arduino ist jedoch, dass der ESP8266 eine Wlan Schnittstelle, mehr Prozessorleistung und Speicher mitbringt.
Ich kann an dieser Stelle auch empfehlen, das Entwicklungsboard NodeMcu des Chips zu kaufen. Dieses gibt es zum Beispiel bei Ebay, Aliexpress, Banggood oder Seed Studio. Diese Version hat die Stromversorgung schon geregelt, ein Chip für die serielle Kommunikation ist vorhanden und die Pins können direkt auf ein Breadboard gesteckt werden.

NodeMcu oder ähnliches ESP8266 Entwicklungsboard
1x LED
1x Widerstand mit mind. 275 Ω
2x Jumperkabel
1x Breadboard
Visual Studio Code kann für Mac, Windows und Linux hier heruntergeladen werden, falls es noch nicht vorhanden ist.
Die Arduino IDE wird nicht komplett abgelöst, sie wird weiterhin benötigt! Also nicht deinstallieren oder von hier downloaden und installieren, falls die installierte Version vor 1.6 ist. Bei mir gab es jedoch Probleme mit der Version 1.6.12, daher lohnt sich ein Update, falls eine zu alte Version installiert ist.
Wichtig: Für Windows nicht die App über den Store installieren, sondern den Installer oder Zip herunterladen. Die App wird aufgrund der Ausführung in einer Sandbox nicht unterstützt.

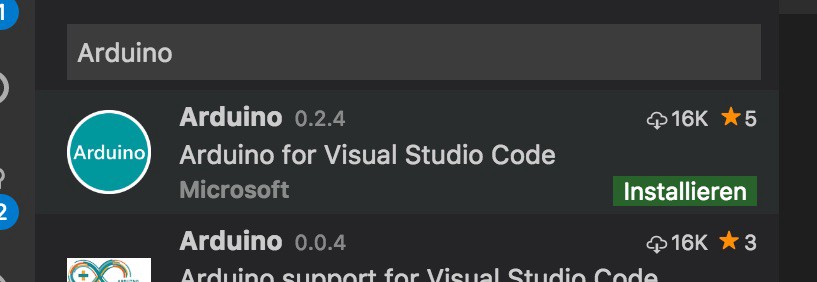
Plugins werden für Visual Studio Code über den Extension Marketplace heruntergeladen. Entweder öffnet ihr die Command Palette mit ⇧⌘P (Ctrl+Shift+P) und gebt ext install vscode-arduino ein. Oder ihr öffnet den Marketplace aus der Seitenleite oder mit ⇧⌘X (Crt+Shift+X). Dort sucht ihr dann nach Arduino und installiert die Version von Microsoft. Mehr Informationen zu dem Plugin gibt es hier.
Nachdem Visual Studio Code nun für die Programmierung eines Arduino eingerichtet ist, müssen noch ein paar Konfigurationen für den ESP8266 vorgenommen werden.
Für die serielle Kommunikation hat das NodeMcu Board bereits einen Chip verbaut, den CH340G. Für diesen werden Treiber benötigt: Mac, Windows und Linux.
Wenn man die Command Palette mit ⇧⌘P (Ctrl+Shift+P) öffnet und Arduino: Board Config aufruft, sieht man keinen ESP8266 in der Boards-Liste.
Falls der ESP8266 doch erscheint und beim Upload folgender Fehler kommt, kann der Fehler auch mit dieser Anleitung behoben werden:
[Starting] Upload sketch — hello_world.ino
Loading configuration…
Initializing packages…
Preparing boards…
Error: esp8266: Unknown package
[Error] Exit with code=3

Damit er dort auftaucht, muss man eine neue Paketquelle hinzufügen. Dies geht, indem man im Arduino: Board Manager auf Additional URLs klickt. Nun öffnen sich die User Settings.
Dort kann nun “arduino.additionalUrls”:
“http://arduino.esp8266.com/stable/packa. ge_esp8266com_index.json”
hinzugefügt werden.
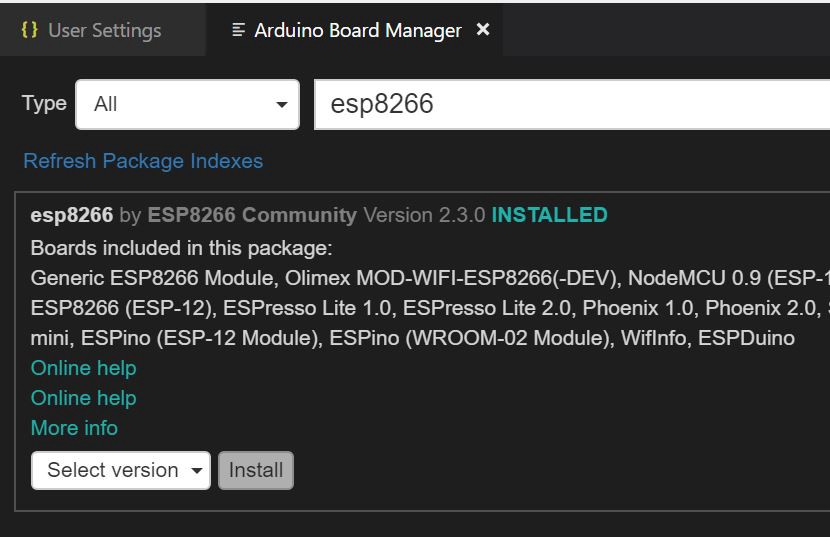
Nun kann in dem Suchfeld nach dem ESP8266 Board gesucht und installiert werden.

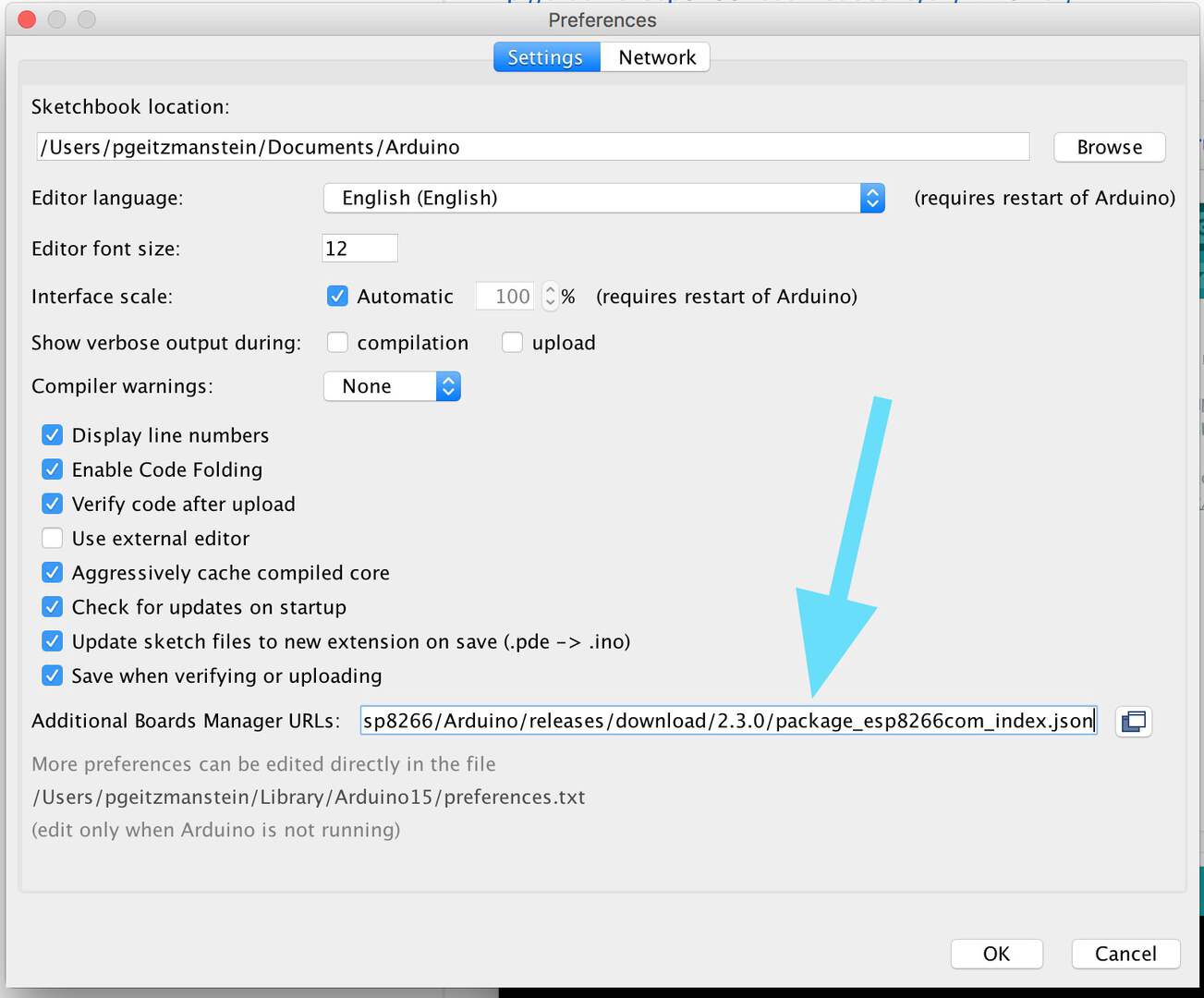
Alternativ kann die Paktetquelle auch über die Arduino IDE hinzugefügt werden. Dazu muss die Arduino IDE gestartet werden und die Einstellungen geöffnet werden. Dort gibt es den Menüpunkt Additional Boards Manager URLs, in dem die Url
http://arduino.esp8266.com/stable/package_esp8266com_index.json
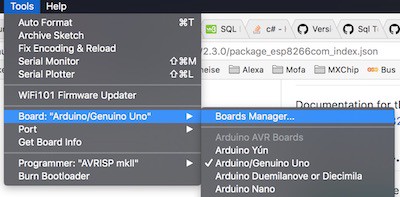
eingetragen wird. Nun kann in der Arduino IDE unter Tools > Board: “XYZ” > Boards Manager nach dem ESP8266 gesucht und das Board installiert werden.

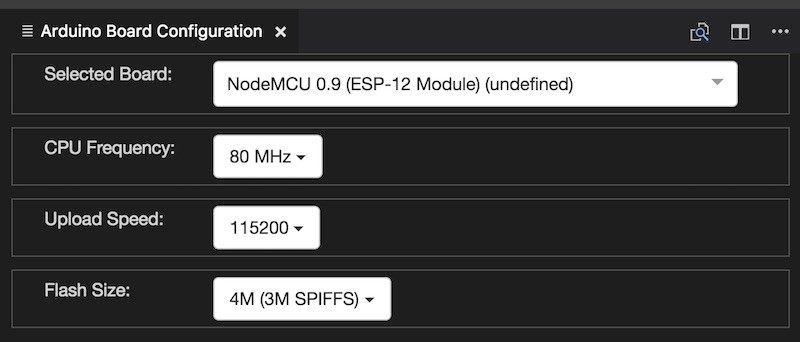
Jetzt kann in VS Code im Arduino: Board Config-Menü der ESP8266 ausgewählt und konfiguriert werden. In meinem Fall ist es NodeMCU 1.0 (ESP-12E Module).
Je nach Modul müssen die Parameter angepasst werden. Der Punkt Upload Speed ist die Baudrate. Hier meine Konfiguration:

Um schnell zwischen verschiedenen Boards zu wechseln, die man konfiguriert hat, kann man in der Command Palette Arduino: Change Board Type aufrufen und dort das passende Board auswählen.

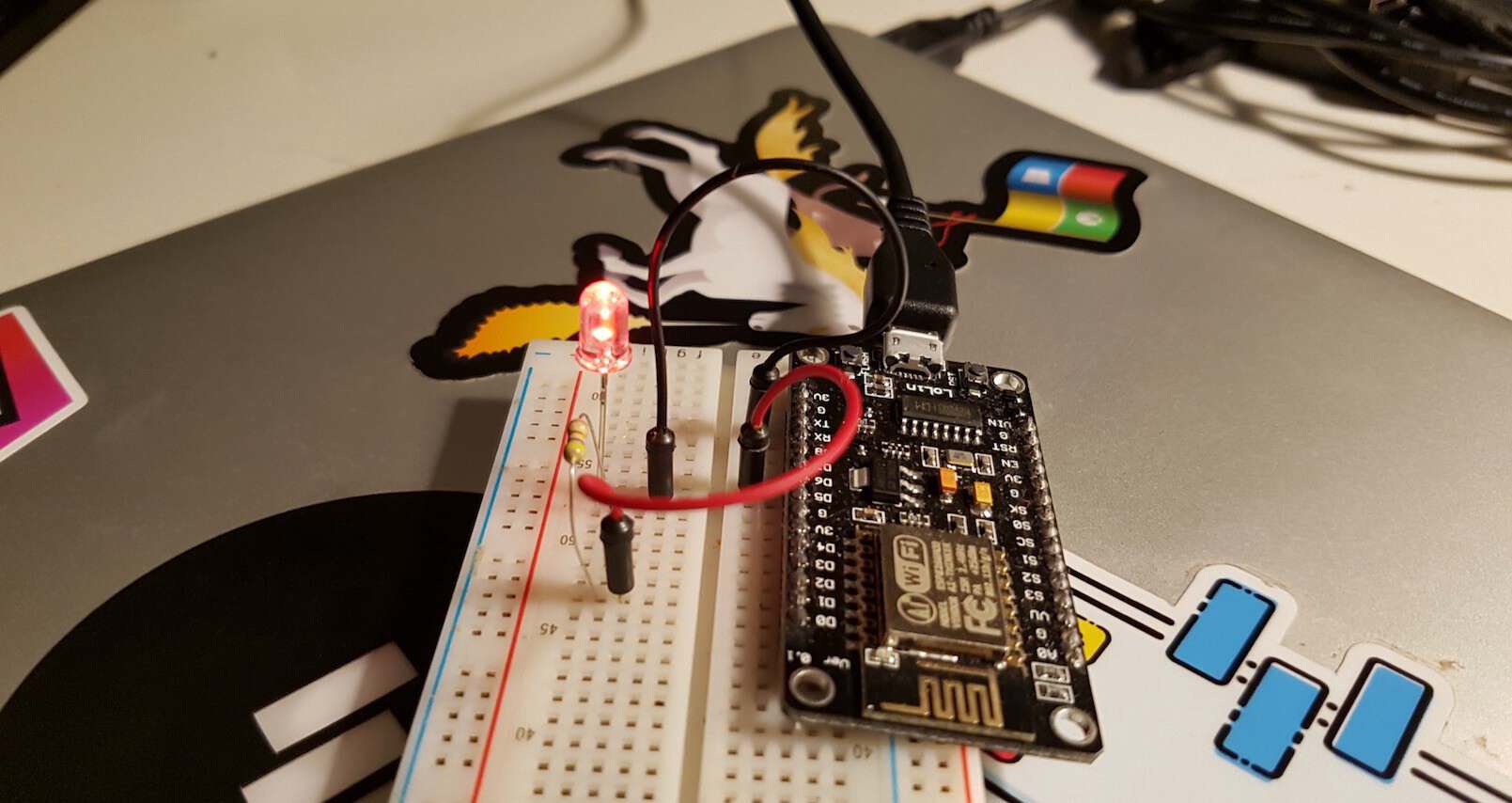
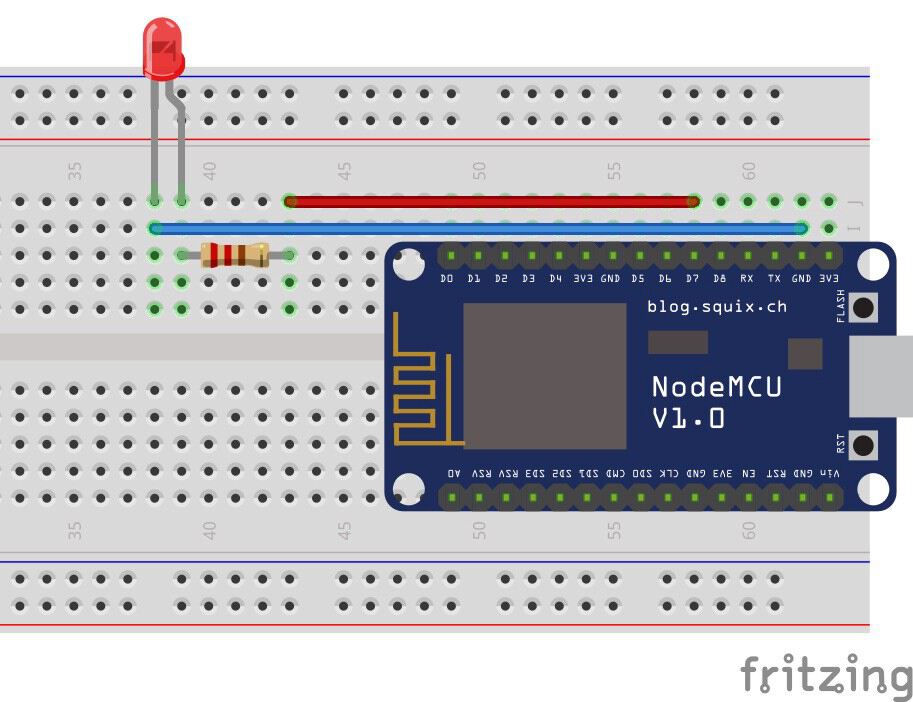
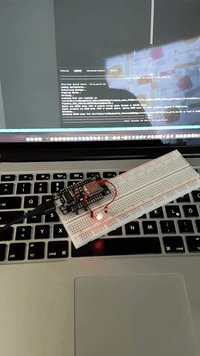
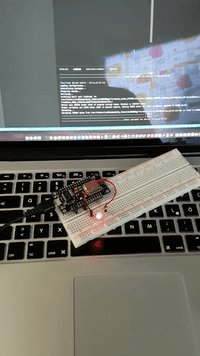
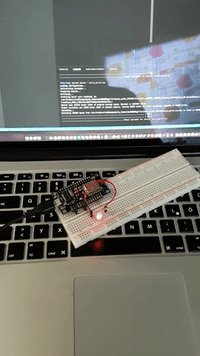
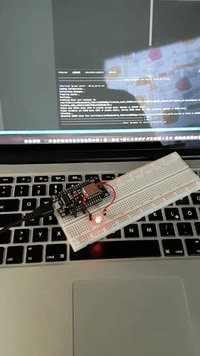
Da das NodeMcu Board, im Gegensatz zum Arduino, keine eingebaute LED hat, müssen wir selbst eine konfigurieren. Dazu verbinden wir eine LED mit zwei Kabeln und einem Widerstand mit dem Board für das Beispiel wie folgt:
Pin D7 wird mit der Anode (dem langen Beinchen) der LED verbunden. Dazwischen kommt ein Widerstand mit mindestens 275 Ω (Wir wollen nicht mehr als 12mA von einem Pin ziehen und der ESP8266 liefert 3,3V (Ohmsches Gesetz). Ein höherer Widerstand geht natürlich immer - schaut einfach, was ihr da habt. Die Kathode (das kurze Beinchen) der LED wird mit Ground verbunden.
Nun möchte ich ein Programm auf den Arduino bringen. Dafür bietet sich am besten das Hello World in der Elektronik-Welt an: Eine blinkende LED!
In Visual Studio Code wird nun ein leerer Ordner geöffnet und die Datei app.ino erstellt. Nun wird über die Command Palette ⇧⌘P (Ctrl+Shift+P) Arduino: Initialize aufgerufen. Als Board wird der NodeMCU 1.0 (ESP-12E Module) ausgewählt.
Nun die app.ino öffnen und folgenden Inhalt hinzufügen:
void setup() {
pinMode(D7, OUTPUT);
}
void loop() {
digitalWrite(D7, HIGH);
delay(1000);
digitalWrite(D7, LOW);
delay(1000);
}
Die setup()-Methode wird einmalig zum Start ausgeführt. Nachdem die setup()-Methode durchgelaufen ist, wird die loop()-Methode immer wieder durchlaufen.
Im setup wird der GPIO Pin D7 als Ausgang geschaltet.
In der loop wird der Pin D7 “an” geschaltet, es fließen nun 3,3 Volt durch. Nun wird 1000 Millisekunden, also eine Sekunde, gewartet. Nach dieser Pause wird der Pin D7 auf “aus” geschaltet, es fließt also kein Strom mehr durch. Jetzt wird wieder eine Sekunde gewartet. Danach wird die loop()-Methode wieder vom Anfang durchlaufen.
Um nun das Programm auf den ESP8266 zu bringen, muss der NodeMcu mit einem USB Kabel verbunden werden.

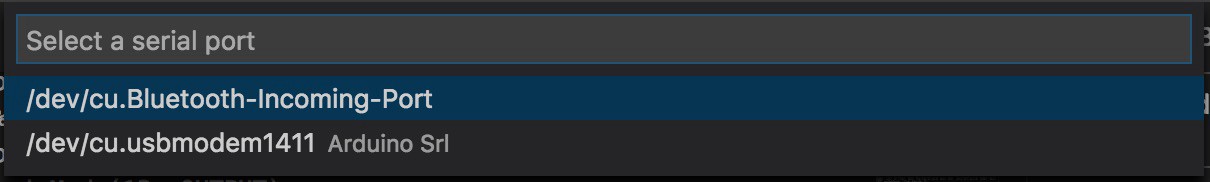
Dazu kann in der rechten unteren Ecke der Port ausgewählt werden. Auf MacOs ist es der Port /dev/cu.usbmodem1411 und unter Windows COM4 bei mir.
Über die Command Palette ⇧⌘P (Ctrl+Shift+P) kann nun mit Arduino: Upload das Programm kompiliert und auf den ESP8266 geladen werden.
Im Terminal ist der Fortschritt zu sehen. Nachdem das Programm übertragen wurde, startet es und die LED fängt an, im Sekundentakt zu blinken.

Thanks to Jannik Weyrich and Jonas Österle.