
DIY
Developer Content

Endlich eine neue Wohnung oder gar ein Haus! Endlich alles neu sortieren, den Wänden frische Farben geben und das Heim gemütlich einrichten… aber wie genau soll es aussehen; welche Möbel sollen wohin? Die Planung alleine und zu Papier kann langwierig sein und zieht oftmals viele Abstimmungen nach sich…
Das dachte sich auch unsere Software-Entwicklerin Helen. Daher entwickelte sie im Zuge ihrer Masterarbeit ein Raumplanungstool mit Multi-User-Funktion.

Einige werden jetzt denken: wieso braucht man das, wenn man das Ganze doch auch beispielsweise über Roomle3D oder IKEA Place regeln könnte? Der prägnante Unterschied ist, dass die genannten Anwendungen keine Möglichkeit zur Multi-User-Nutzung bieten. Das hat Helen gewundert, da sich Multi-User-Anwendungen immer größerer Beliebtheit erfreuen. Ein prominentes Beispiel dafür ist die App Minecraft Earth, die noch dieses Jahr erscheinen soll. Hier sollen mehrere User gemeinsam in der realen Welt verschiedene, virtuelle Elemente platzieren können.
Daher war eigentlich direkt klar, dass die Anwendung auch eine Multi-User-Funktion haben sollte. Dabei können sogar bis zu 10 Nutzende gleichzeitig einen Raum planen.

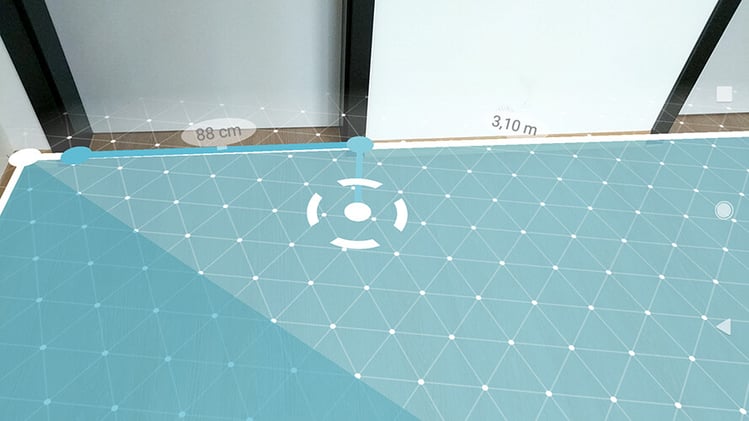
Nach dem Start der Raumplaner App kann eine der beteiligten Personen einen Grundriss erstellen. Das funktioniert einfach und selbsterklärend durch das Festlegen von entsprechenden Eckpunkten. Um solch einen zu setzen, muss man nur kurz auf den Bildschirm tippen. So können auch Türen markiert werden.

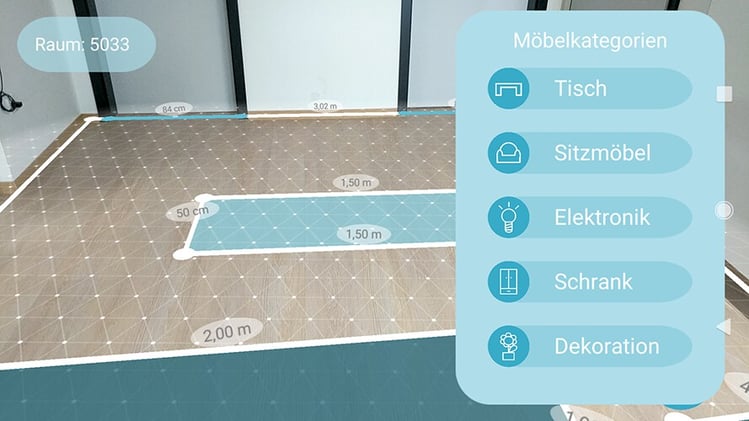
Danach kann alles in Teamarbeit geschehen. Die Teilnehmenden können entweder vordefinierte Bereiche auf der Fläche platzieren oder selbst individuell Bereiche einzeichnen. Anschließend kann der Nutzende diesen auch Möbelkategorien zuweisen. Natürlich können die Bereiche auch wieder gelöscht werden, aber auch verschieben und rotieren ist möglich — es wurde also an alles gedacht!

Für das Tracking wurde AR Core verwendet, da dies simultaneous odometry und mapping bietet. So werden Feature Punkte erkannt — auch nach Bewegung. Die Anzeige erfolgt als Raster und auf dieser erkannten Fläche kann dann in der App alles platziert werden, was man eben gerne in diesem Raum haben möchte: Couch, Vase, Teppich etc.
Entwickelt wurde die Multi-User-Anwendung in Unity, einer Echtzeitentwicklungsplattform, in welche AR Core ganz easy über ein Asset eingebunden werden kann.
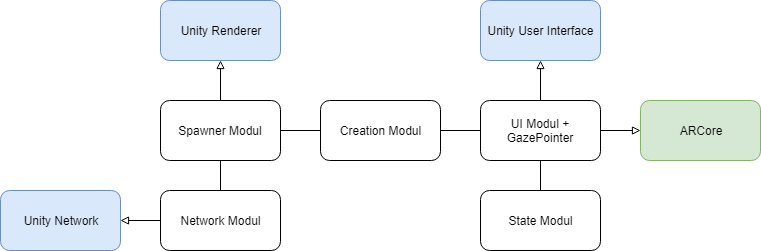
Dreh- und Angelpunkt der Architektur ist das Creation Modul, welches die Logik bei der Erstellung des Grundrisses beinhaltet. Also beispielsweise die Schnittberechnung von Linien. Um die einzelnen Komponenten zu generieren, kommuniziert das Creation Modul mit dem Spawner Modul. Dies dient zur Verwaltung der Erstellung von Punkten und Linien. Je nachdem, ob es nur einen Nutzenden gibt oder mehrere, spricht das Spawner Modul das Network Modul an, welches als Schnittstelle zum Unity Network dient.

Klar soweit? ;-) Dann geht’s direkt weiter:
Das State Modul besteht, wie der Name quasi schon verrät, aus mehreren States. Hier wird also der Ablauf der App gehandhabt. Dementsprechend werden Komponenten des UI Moduls, das als Schnittstelle zum Untiy User Interface dient, ein- oder ausgeblendet.
Im Bereich des UI Moduls wird der Gaze Pointer eingeordnet. Dieser kümmert sich sozusagen um die Anzeige des Cursors. Dieser ist wiederum die Schnittstelle zu AR Core — dadurch, dass er auf den erkannten Flächen des Trackings abgebildet und seine Position an das Creation Modul weitergeleitet wird.
So, das Ganze könnte man natürlich noch detaillierter ausführen, aber wir wollten hier nur einen Überblick bieten. Wer noch mehr hierzu lesen möchte, kann sich hier Helens Masterarbeit ansehen.
Die Anwendung, so wie sie jetzt ist, kann als der kleine Anfang von etwas Größerem verstanden werden. Die App zu erweitern und zu vervollständigen, ist auch Helens Wunsch.
Ein mehrmals angesprochenes Thema bei den Testläufen war zum Beispiel der Wunsch nach einer “speichern”-Funktion. Neben dem Speichern wünschten sich einige Teilnehmende auch eine Art Rechteverwaltung, sodass man Rollen und somit auch unterschiedliche Rechte verteilen könnte.
Außerdem wird angestrebt, statt der benannten Bereiche 3D-Modelle von Möbeln in den abgegrenzten Bereichen zu platzieren. Dies wäre beispielsweise durch eine Kooperation mit einem Möbelhaus möglich.
Die App läuft momentan nur auf Android Smartphones. Es wäre also denkbar, dies auch auf iOS zu erweitern.
Besonders freut uns, dass ein weiterer Student ab Oktober bei uns seine Abschlussarbeit schreibt, die sich mit dem Thema AR und Wohnraumplanung beschäftigt und somit auch an der Arbeit von Helen anschließen kann!
Vielen Dank an Helen :-)