
Developer Content

Mit PowerApps hat Microsoft eine Umgebung erschaffen, die die Zusammenführung und Bearbeitung von Daten innerhalb des Microsoft Workflows erleichtern soll. Neben Power BI, Flow und Stream, bildet der App-Baukasten einen weiteren Baustein für die unternehmensweite Zusammenführung von Office-Diensten.
Wir bei BRICKMAKERS nutzen als Managed Partner das volle Repertoire des Microsoft-Angebotes, weshalb wir auch unseren Kunden eben jene Möglichkeit bieten wollen.
Nachfolgend ist der Ablauf eines Projektes bei uns illustriert — von der Vorbereitung über die Entwicklung (nebst kleinen Beispielen zu komplexeren Problemen) bis hin zum Publishen der Apps sowie unserer Erfahrungen mit PowerApps.
Der nachfolgende Beitrag bezieht sich ausschließlich auf den aktuellen Status der Entwicklung von PowerApps. Dank regelmäßiger Updates kann es hier zwischenzeitlich zu Veränderungen gekommen sein.
Microsoft PowerApps sind keine eigenständigen Apps im bekannten Sinne. Sie stehen den Nutzern einer Umgebung innerhalb einer Container-App zur Verfügung, welche für iOS oder Android heruntergeladen werden muss.
Nach dem Login mit seinem Microsoft-Account sieht der User nun alle für ihn freigegebenen Apps. Die User benötigen sowohl die Freigabe für die App als auch die Freigabe auf alle verbundenen Dokumente, die in der App genutzt werden — also etwa Sharepoint-Listen.
PowerApps dienen in erster Linie dazu, eine Vielzahl an Diensten der Office-Welt miteinander zu verbinden, Daten übersichtlich zu strukturieren und Änderungen gezielt vorzunehmen. PowerApps ist hierbei als Endprodukt für Smartphone oder Tablet zu verstehen, welches über Flow eine Verbindung zwischen den Microsoft Services bilden kann und nicht als Grundlage für eine Spiele-App oder Ähnliches.
Gerade im Verwaltungsbereich eines Unternehmens, also dem Bereich, der hauptsächlich Office-eigene Produkte einsetzt, bietet PowerApps eine gute Möglichkeit auch auf mobilen Geräten, wie Smartphones und Tablets, umfangreichen Zugriff zu gewährleisten.

Darüber hinaus kann etwa die Graph API verwendet werden, um etwa eigene Systeme mit den Microsoft-Diensten zu verknüpfen. Unsere Kollegen hatten erst vor kurzem die Möglichkeit in Redmond, zusammen mit den Entwicklern von Microsoft, diesen Funktionsumfang selbst sinnvoll zu integrieren.
PowerApps lässt sich unserer Einschätzung nach für zwei Bereiche sinnvoll nutzen.
Wie bereits beschrieben kann PowerApps sehr gut im Rahmen der Office-Produkte und den externen Schnittstellen genutzt werden. Durch das Vorhandensein einer Vielzahl von Schnittstellen, die darüber hinaus auch die Sicherheit regeln, ist die Nutzung von PowerApps der klassischen App-Entwicklung vorzuziehen. Sie ist schneller und günstiger, sofern die vorhandenen Möglichkeiten genutzt werden.
Soll eine prototypische Anwendung gestaltet, Flows innerhalb einer App oder zunächst nur unterschiedliche Möglichkeiten getestet werden, eignet sich PowerApps auch hier sehr gut. Durch die Konzentration auf Darstellung und Nutzerführung können schnell geeignete Prototypen entwickelt werden, die im Rahmen von Nutzertests evaluiert und anschließend entweder weiterentwickelt oder als Maske für eine native App-Entwicklung genutzt werden können.
Immer mehr Unternehmen suchen nach einer Möglichkeit ihre Office-Produkte noch besser nutzen zu können. Dafür ist PowerApps die ideale Lösung.
Die Entwicklung von PowerApps sollte im Umfeld der Organisation selbst stattfinden, um die spätere Integration zu erleichtern. Es ist zwar theoretisch möglich aus einer anderen Organisation heraus auf die Sharepoints und Dokumente Zugriff zu erhalten, praktisch ist hier jedoch wegen des Datenschutzes mit Einschränkungen zu rechnen. Es ist daher einfacher einen neuen Nutzer innerhalb der jeweiligen Organisation zu erstellen und die entsprechenden Zugriffsrechte zu erteilen, um Projektverzögerungen zu vermeiden.
Generell müssen Zugriffsrechte auf alle relevanten Dokumente erteilt werden. Eine große Stärke von PowerApps ist das umfassende Sicherheitsmanagement durch die dokumentenspezifische Freigabe.
In der Projektvorbereitung muss jedoch auch immer festgehalten sein, dass es bei PowerApps immer wieder mal zu Einschränkungen kommen kann, etwa weil Daten eventuell nicht in der Komplexität abgegriffen werden können, in der der Kunde es wünscht.
Für uns bei BRICKMAKERS sind neben dem eigentlichen Funktionsumfang auch eine Vielzahl von Faktoren um die Entwicklung herum interessant. Hierzu zählen vor allem Versionierung, Sicherung, Stabilität und Anbindung an andere Dienste.
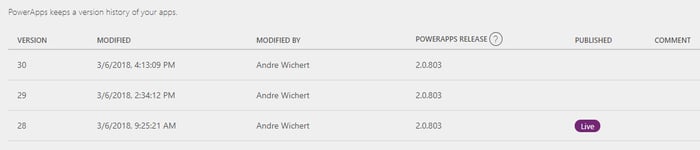
PowerApps gibt dem Entwicklerenthusiasmus zunächst einen Dämpfer. Versionierung wird zwar intern gesteuert, jedoch außer der Rückkehr zu älteren Versionen und der Steuerung, welche Version Live ist, gibt es hier kaum Möglichkeiten.

Neben der Steuerung für die automatische Sicherung, alle 2 Minuten, bleibt kaum Einflussnahme auf die Versionierung. Es lassen sich weder Kommentare hinzufügen, um den agilen Prozess in der Entwicklung besser nachvollziehen zu können, noch gibt es eine Anbindung an GitHub oder ähnliche Tools. Es sei aber erwähnt, dass diese Dinge auf der Feature-Liste von Microsoft stehen.
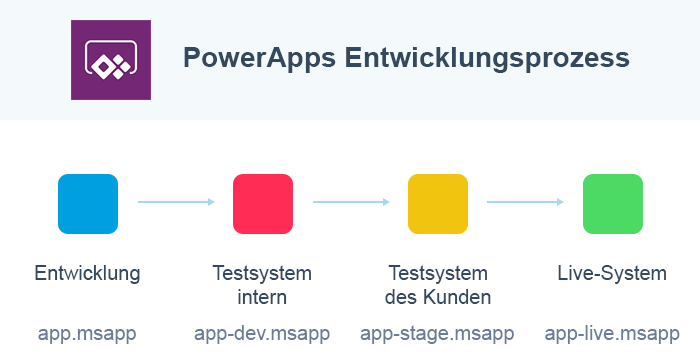
Für die Entwicklung nutzen wir unsere 3 Standard-Plattformen: Development, Stage und Live. Hierzu wird die App in drei Versionen gespeichert, was zusätzlich eine differenzierte Freigabe für die Entwickler, den Kunden und eventuelle Testgruppen ermöglicht.

Die einzelnen abgeschlossenen Tickets, innerhalb des agilen Qualitätsprozesses, können und sollten zusätzlich in einem Git-Repository gespeichert werden.
Zusätzlich muss natürlich bei allen Versionen sichergestellt werden, dass für die Nutzer der App sowohl Freigaben auf die App selbst, als auch auf allen verbundenen Diensten (z.B. einer Sharepoint-Liste) gegeben sind.
Für den Workflow innerhalb von PowerApps empfiehlt es sich zum einen die Spracheinstellungen auf englisch zu verwenden, da alle Online-Hilfen darauf basieren und etwa die Teile einer If-Abfrage dann nicht mit Semikolon getrennt werden, sondern durch ein Komma. Zum anderen empfehlen wir die Verwendung der Weboberfläche, da hier mehr Optionen gegenüber der Windows-Anwendung zur Verfügung stehen.
Die folgenden Abschnitte stellen mehr ein Best-Practice für Probleme auf die wir gestoßen sind dar und bilden nicht eine Schritt-für-Schritt-Anleitung zum Bau einer kompletten App ab.
PowerApps lässt den Entwickler wählen, ob eine Anwendung für Tablets oder Smartphones gestaltet werden soll. Sofern nicht anders gewünscht, gestalten wir im Portrait-Mode und fixieren die Orientierung. Die Aspect Ratio sollte variabel bleiben, um eine vernünftige Darstellung auf den verschiedenen Geräten zu gewährleisten.
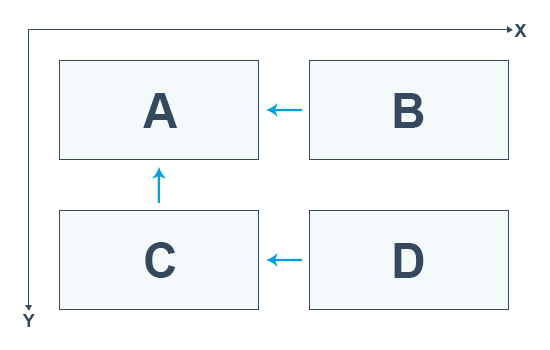
Die Positionierung der Elemente innerhalb eines Screens setzen wir konsequent in Abhängigkeit zueinander. In PowerApps ist nur eine absolute Positionierung möglich, weshalb dynamische Bildschirmgrößen sich auf die spätere Positionierung auswirken können.

Obenstehend ist dargestellt, wie sich die Elemente zueinander verhalten. Das Element A erhält absolute Werte und dient als Ausgangsposition für alle folgenden Elemente.
Die X- und Y-Positionierung für das Element B kann z.B. so aussehen:
X = RectangleA.X + Rectangle.Width + 25
Y = RectangleA.Y
Markiert man nun die Elemente A und B und kopiert diese, werden Formeln beibehalten und ähnlich zu Excel-Zellen die Referenzen ausgetauscht. Das neue Element D enthält also die X- und Y-Positionierung relativ zu Element C.
In PowerApps können Abstände, z.B. bei Labels, auch mit einem Padding definiert werden. Das funktioniert, führt jedoch zu deutlichen Positionssprüngen, sobald der Screen auf dem Endgerät geladen wird. Hier wird nicht beim Start jeder Screen bzw. jede Position berechnet, sondern erst bei der Navigation durch den Nutzer. Um die Sprünge zumindest etwas zu reduzieren, empfiehlt es sich daher Abstände zwischen Elementen zusätzlich mit nummerischen Werten zu addieren.
Natürlich können auch Breiten und Höhen, relativ zum darüber liegenden Element oder einem anderen Element innerhalb des Screens, angegeben werden. Ein häufiger Wunsch ist etwa ein Abstand links und rechts von 20 zum Rand. Dies lässt sich einfach realisieren durch:
Width = Parent.Width - 40
X = 40
Generell wirkt die Berechnung noch etwas hakelig. Wünschenswert wäre hier insbesondere eine einfachere Zuweisung, sowie die Möglichkeit ein Element beliebig oft zu duplizieren.
Es gibt eine Vielzahl von Connectors in PowerApps. Naturgemäß ist die Anbindung an die Office 365-Welt natürlich umfangreicher als beispielsweise an Google Drive, jedoch gibt es auch hier Beschränkungen.
Je nach Datenquelle fügt PowerApps Referenzfelder ein oder bestimmte Feldtypen lassen sich nicht für die Filterung nutzen. Für den einfachen Import reichen jedoch die meisten Anbindungen. Für weitere Sortierungen oder Filter sollte auf den lokalen Speicher des Nutzers zurückgegriffen werden. Wir bei BRICKMAKERS wählen zumeist die komplette Quelle für den Import und speichern diese in Collections.
Die Operation “auf externe Datenquellen” ist durch PowerApps auf 500 Datensätze beschränkt und wird durch ein blaues Info-Icon markiert.

Delegierbarkeit bezeichnet die Fähigkeit direkt auf der Datenquelle Operationen, wie Sortieren, Filtern und Suchen, durchzuführen. Eine Übersicht, welche Operationen an die Datenquelle delegierbar sind, ist hier zu finden.
Um diese Beschränkung zu umgehen, empfiehlt es sich die Daten lokal und verschlüsselt auf dem Gerät des Nutzers zu speichern. Der nachfolgende Code ruft die Daten ab, sammelt sie in einer Collection und speichert diese, so dass auch bei einer fehlenden Internet-Verbindung auf alle Informationen zugegriffen werden kann.
If(
Connection.Connected,
ClearCollect(LocalStorage, "sharepointlist");
SaveData(LocalStorage, "localStorage"),
LoadData(LocalStorage, "localStorage", true)
)
Ein simples Code-Beispiel für die Einbindung der Offline-Funktionalität von PowerApps
ClearCollect löscht die Daten innerhalb einer Collection und erstellt eine neue. SaveData und LoadData speichert bzw. lädt eine gespeicherte Datensammlung in den lokalen, verschlüsselten Cache. Der true-Flag in LoadData überspringt leere Datensätze. Alle Zeilen befinden sich innerhalb einer If-Bedingung, bei der auf eine bestehende Internet-Verbindung geprüft wird.
Lokale Collections lassen sich im Menü unter dem Punkt “Collections” einsehen.
Entgegen dem Verständnis von Speicher innerhalb einer selbstgeschriebenen App, bei der die Daten theoretisch ewig halten, sofern keine Veränderungen von Außen auftreten, verhält sich der PowerApps Cache anders.
Die Daten im Cache liegen rund 3 Wochen vor, da in diesem Turnus die PowerApp für iOS und Android aktuell geupdated wird. Der Cache geht dabei solange verloren bis der Nutzer wieder eine Verbindung herstellt und sich die aktuellen Daten zieht. Daher kann er keine dauerhafte Sicherung von Daten darstellen und sollte in erster Linie für kurze Zeiträume verwendet werden.

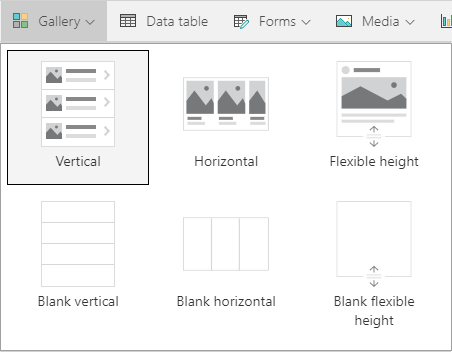
Zur Darstellung von Datensätzen in einer Liste bedient sich PowerApps einem Galerie-Element.
Galerien lassen sich sowohl vorgefertigt als auch leer erzeugen und die entsprechenden Labels mit Inhalten befüllen bzw. Funktionalitäten versehen.
In der Regel möchte der Nutzer weitere Details zu einem Element einsehen (z.B. in einer Kontaktliste), wofür wiederum Forms verwendet werden.
Forms werden zum Ansehen, Editieren oder Erstellen von Datensätzen verwendet. Neben der Vorauswahl im Menü, bei der Erstellen fehlt, lässt sich das Verhalten von Forms über die Properties steuern.
Natürlich wird nur ein einzelner Screen für die Detail- bzw. Bearbeiten-Ansicht erstellt. Die Verknüpfung von Galerien und Forms lässt sich einfacher nachvollziehen, wenn eine Standard-Sharepoint-App erstellt wird, bei der PowerApps bereits eine Galerie und Form-Elemente zum Betrachten und Editieren vollständig einbindet. Hierbei wird dem Item-Attribut der Wert Gallery.Selected zugewiesen, wodurch die Verknüpfung hergestellt ist.
Canvas-Elemente beziehen sich, entgegen der beiden Anderen, nicht auf Datensätze, sondern sind nur ein Mittel zur Visualisierung. Da dieses Container-Element jedoch häufig Anwendung findet, sobald die verfügbare Bildschirmgröße nicht ausreicht, sei es hier erwähnt.
Ein Canvas lässt sich in einen neuen Screen einbinden, durch die Auswahl der “Scrollable Screen”-Option und durch die Nutzung der zur Strukturierung notwendigen DataCards als Sektionen. Ein Hinweis an dieser Stelle: DataCards lassen sich nicht via Drag&Drop in ihrer Reihenfolge verschieben, was nachträgliche Änderungen mühsam macht. Daher sollten Inhalte, die zusammengehören, auch zusammen in einem DataCard-Element liegen.
Galerien lassen sich schachteln, um beispielsweise gruppierte Datensätze mit Dropdowns anzuzeigen. Generell ist das Design hier etwas eigenwillig, da es durchaus passieren kann, dass das Autoheight-Attribut nicht oder falsch angewendet wird. Wir haben hier gute Erfahrungen damit gemacht, die Inhalte einer Galerie mit fester Höhe darzustellen, also die einzelnen Elemente (Labels und Symbole) nicht ebenfalls mit automatischer Höhe darstellen zu lassen. Im Anschluss muss die Höhe auf Basis der Anzahl der Elemente kalkuliert werden.
Für einen guten Einstieg hilft das nachfolgende Video eines Users aus dem PowerApps-Forum (die Kommentare klären weitere Details). Es zeigt, wie gruppierte Galerien und deren Sub-Galerien erzeugt werden können.
Nachdem hier nun eine verschachtelte Galerie erstellt wurde, können Buttons zum Anzeigen oder Ausblenden definiert werden. Diese steuern eine Kontextvariable, die für die Sub-Galerien genutzt wird.
UpdateContext({expandCollapse:true})
Die Sub-Galerie selbst erhält als Height-Attribut die folgende Funktion
If(
expandCollapse && ThisItem.IsSelected,
CountA(List.Listitems)*Value,
0
)
Es wird also nicht die Sichtbarkeit der Kindelemente, sondern deren Höhe verändert.
Ein Satz, der sicherlich nicht nur hier gelten sollte: Es empfiehlt sich, neben der automatischen Speicherung, selbst regelmäßig Kopien anzulegen und so einzelne Stadien der Entwicklung zu speichern.
Aufgrund der oben bereits genannten Einschränkungen in der Versionierung verfügen wir zum Abschluss des Projektes über mindestens 4 verschiedene App-Varianten, die auf dem gleichen Stand sein sollten.
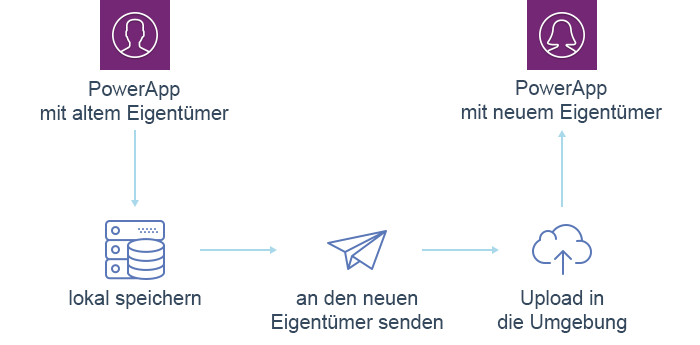
Die Ownership der App lässt sich zur Zeit noch nicht übertragen, weshalb wir das mit einem kleinen Trick umgehen. Hierzu wird die App zunächst lokal exportiert und anschließend vom neuen Besitzer in die entsprechende Umgebung importiert. Dieser Schritt ist auch dann relevant, um etwa beim Ausscheiden eines Mitarbeiters aus der Firma weiterhin alle Zugriffsrechte zu besitzen. Zwar kann immer jemand, der die Can-Edit-Rolle inne hat, die App auch bearbeiten, ein Löschen funktioniert aber ausschließlich über das Benutzerkonto des Besitzers.

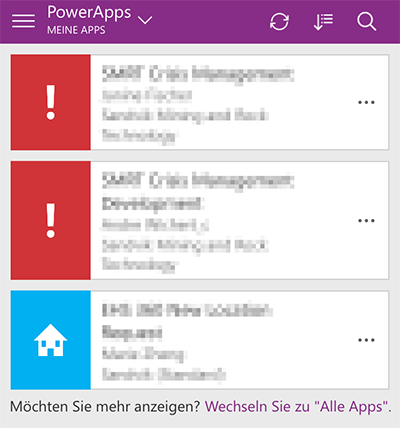
Jeder Nutzer oder Benutzergruppe, mit den entsprechenden Lese-/Schreibrechten kann nun auf die App zugreifen. Hierzu müssen alle User auf ihrem Endgerät die Container-App für PowerApps herunterladen. Die App selbst wird dann dort zur Verfügung gestellt. Die PowerApps-App aktualisiert selbstständig anhand der Login-Daten die freigeschalteten Apps und kontrolliert auch die Zugriffe auf externe Quellen.

Mit PowerApps stellt Microsoft eine Schnittstelle für die Office-Dienste zur Verfügung, die es ermöglicht, schnell und kosteneffizient Apps zu bauen.
Der Fokus liegt hierbei klar auf der Verwendung der eigenen Schnittstellen für Office-eigene Produkte. Darüber hinaus werden zwar weitere, externe Schnittstellen angeboten, diese erzeugen aber je nach Art und Weise der Einbindung zusätzliche Daten, etwa zur Referenzierung (z.B. Google Drive Tabellen).
Das Produkt selbst befindet sich in stetiger Entwicklung, weshalb davon auszugehen ist, dass etwa das bessere Delegieren von Daten oder die angesprochene Versionierung zu einem späteren Zeitpunkt eingeführt werden.
Empfehlenswert ist auch die Nutzung für das Prototyping, da hier ebenfalls schnell Screens zur Vermittlung der Usability erzeugt und vorab verschiedene Konzepte so mit dem Kunden auf einem besseren Level besprochen werden können.
* Quelle der Icons: designed by Smashicons from Flaticon