Das Internet — unendliche Weiten… nee, Moment, das war was anderes, passt aber trotzdem. Denn heutzutage hat man fast unendlich viele Möglichkeiten, unser tägliches Leben besser zu machen. Ein Zweig davon ist das Internet der Dinge, auch Internet of Things (IoT) genannt. Als Agentur für Digitalisierung gehen wir diesen Weg selbstverständlich angeregt und engagiert mit. Deshalb haben wir auch in unserem neuen Büro ein IoT Labor eingerichtet. Was das ist und was wir da so machen, wollen wir euch hier vorstellen.
Was ist das überhaupt, dieses “Internet of Things”?
Laut Wikipedia gilt es als “Sammelbegriff für Technologien einer globalen Infrastruktur der Informationsgesellschaften, die es ermöglicht, physische und virtuelle Gegenstände miteinander zu vernetzen und sie durch Informations- und Kommunikationstechniken zusammenarbeiten zu lassen.” Aha. Alles klar? Wem das wie mir zu theoretisch ist: weiterlesen, denn hier kommen praktische Beispiele aus unserem Arbeitsalltag!

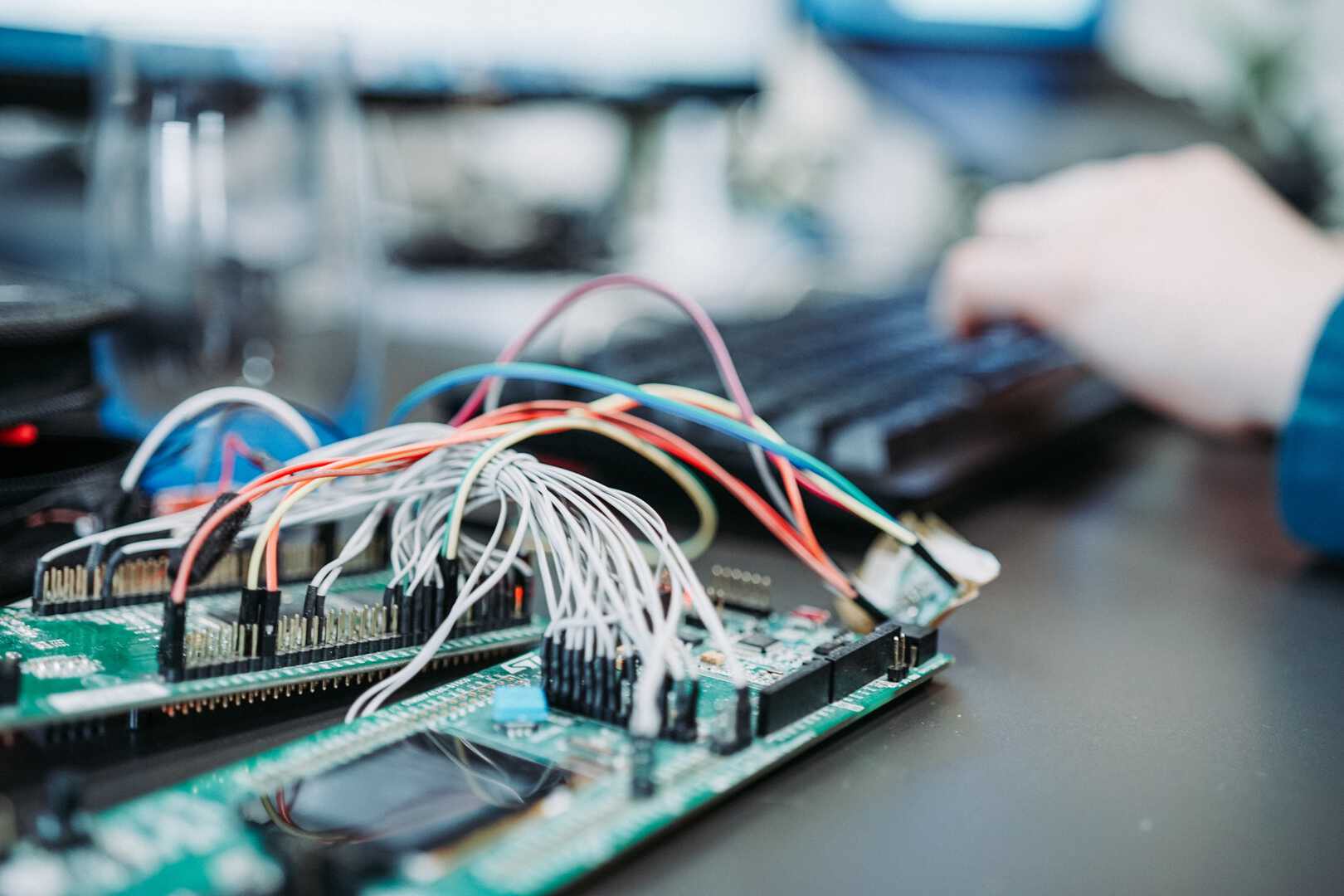
Tüftler bei der Arbeit
Bei unserem Umzug war schon klar: wir wollen ein IoT Labor einrichten; also einen Raum, in dem man zum Thema Internet der Dinge Verschiedenes ausprobieren, löten, basteln, werkeln und sich somit auch weiterbilden kann. Dabei gibt es aber keine festen Projekte; jeder kann sich mit dem eigenen Wunschthema beschäftigen. Wir unterstützen alle Tüftler, indem wir z. B. eine Werkbank, diverse Materialien oder Lötkolben zur Verfügung stellen. Vor ein paar Monaten haben wir ebenfalls einen 3D-Drucker angeschafft (vielen Dank nochmal an die Jungs von RUHRSOURCE).
Und was genau machen wir nun im IoT Lab?
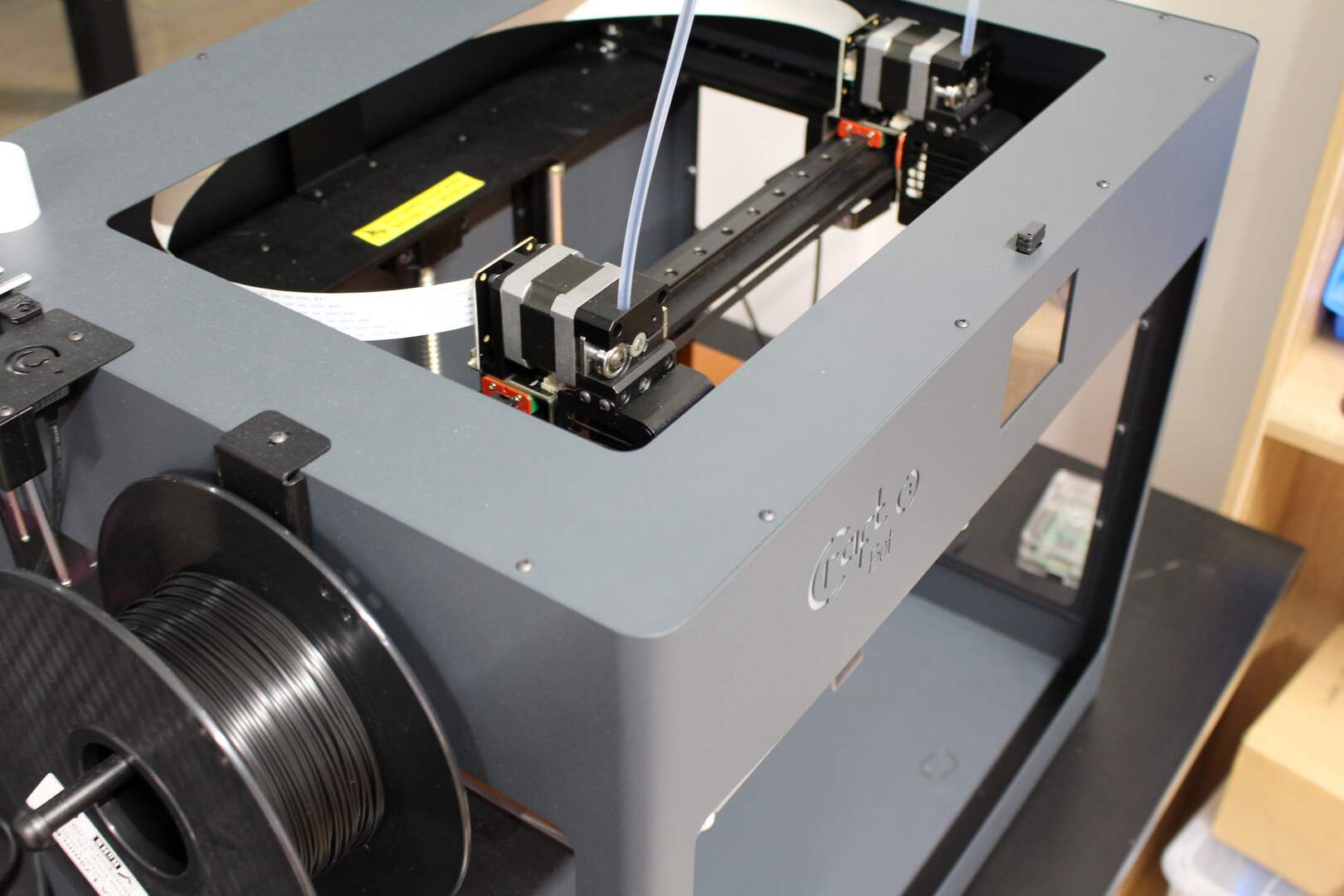
Bleiben wir doch mal beim 3D-Druck. Unser Raumbuchungstool O-Bot wurde beispielsweise in eine passgenaue Hülle aus dem Drucker eingelassen.

Unser zuverlässiges Helferlein, der 3D-Drucke
Das Buchungstool von unserem Entwickler Martin nutzen wir intern, um schnell und einfach Besprechungsräume zu buchen. Darin befindet sich ein Raspberry Pi und das Tool hängt direkt neben dem zu buchenden Raum. Es ist über einen Bildschirm bedienbar. Durch einen Klick auf die Zeit, die man den Raum buchen will (5, 10 oder 15 Minuten) und eine Verifizierung über Smartphone oder Gesichtserkennung, lässt sich direkt am Raum eine Buchung durchführen. Wenn der Raum vorher über Outlook (für einen längeren Zeitraum) gebucht wurde, zeigt das Tool diese Belegung auch am rechten Rand an. Diese werden jeweils mit Personen und Uhrzeiten angegeben.
Wenn der Raum frei ist, wird er grün und “verfügbar” angezeigt. Ist er innerhalb der nächsten 15 Minuten belegt, zeigt das Tool dies mit der Farbe gelb und entsprechendem Hinweis an. Befindet sich gerade jemand im Raum, ist die Anzeige rot. Ziemlich praktisch, oder?
Was gibt’s noch?
Unser Entwickler Michi begeistert sich schon sehr lange für das Internet der Dinge. Zum ersten Mal kam er vor etwa 15 Jahren mit IoT-Themen in Berührung. Damals war aber alles noch viel komplizierter und der Zugang zur Thematik erschwert, meint er. Heute sei durch solche Neuerungen wie Arduino Kits und vereinfachte Projekte der Einstieg leichter — das freut ihn. Sein aktuelles IoT-Projekt in der Firma ist eine automatisierte Bewässerungsanlage für Kräuter inklusive Datenerfassung, auf die er über sein Handy zugreifen kann. Die Motivation dahinter? “Ich hab einfach immer das Gießen vergessen”, sagt er. Ob das jetzt besser klappt? Seht selbst:
Nie wieder Gießen!
Auch unser Entwickler Uli ist den Pflanzen und ihrem Wohlbefinden zugeneigt. Daher hat er eine Hydrokultur nach dem Prinzip “flood + drain” gebastelt. Das Ganze kann man sich so vorstellen: unten einen Behälter mit Wasser und darüber der Behälter mit den Pflanzen, in diesem Fall Gurke und Zucchini. Ein ESP Chip postet einmal pro Stunde gegen ein Google Spreadsheet, das mit Javascript codiert wurde, und erhält darüber die Auskunft, wann das letzte Mal gegossen wurde. Das Script errechnet nun aus den entsprechenden Einträgen im Spreadsheet, ob und wie lange der Controller die Pumpe aktivieren soll. Außerdem wird der Wasserstand per Ultraschallmessung überwacht. Ist zu wenig Wasser im Tank, erhält Uli eine E-Mail, dass er nachfüllen muss.
So sieht Ulis Anlage in Aktion aus
Angefangen hat er allerdings unter anderem mit einer Android-App, über die man alle RGB-LEDs steuern kann. Seine Motivation dahinter war simpel, aber nachvollziehbar: er wollte auch mal tatsächlich (an)fassbare Ergebnisse “in echt” erleben.
Spieglein, Spieglein an der Wand…
Last, but not least: Unser Smartmirror. Ganz ausführlich haben wir den Bau unseres Smartmirrors schon einmal hier und hier beschrieben. Daher jetzt nur nochmal die kurze Zusammenfassung.
Das große Abenteuer war die Hardware, die wir komplett selbst gestaltet haben. Den Rahmen haben wir aus Holz zusammengeschustert, schwarz lackiert und anschließend einen alten 27'’ Samsung Monitor eingelassen.
Die UI des Smartmirrors
Auch bezüglich der technischen Seite haben wir uns was einfallen lassen.
Aufgrund der Oberfläche, die aus verschiedenen Komponenten besteht, haben wir uns für das komponentenorientierte React entschieden. Jede der “Kacheln” wurde mit einer React Komponente abgebildet.
Doch trotz unserer tiefreichenden Kenntnis rund um Software-Themen, gab es auch hier ein paar Herausforderungen.
Vor allem das Ansprechen des Bewegungssensors in C war nicht ganz einfach.
Den technischen Hintergrund dazu findet man hier.
Na, Lust bekommen, auch mal an so einem Projekt bei uns mitzuarbeiten und dich selbst zu verwirklichen? Dann bewirb Dich doch! Wir freuen uns auf Dich und Deine Ideen!