
UI/UX Design

Am Beispiel eines Portals für Betreiber von E-Bike Ladestationen.
Wer ein Elektrofahrrad besitzt, weiß wie schwer es ist, unterwegs eine zum Fahrrad passende Stromversorgung zu finden. Genau diesem Problem hat sich einer unserer Auftraggebenden angenommen.
Im Zuge unseres gemeinsamen Projekts entwickelten wir im ersten Schritt eine App zum Suchen und Finden von Ladestationen. Somit ermöglichten wir es e-Bike Besitzer*innen europaweit Ladestationen zu finden und ihre Verfügbarkeiten zu überprüfen. Eine Routenführung zeigt dann den Weg zur gewählten Ladestation an.
Klingt gut? – Finden wir auch! 🎉

Der Grundstein war gelegt, die Bedürfnisse Fahrradfahrer*innen der ersten User gestillt. Bleibt nur die Gegenseite – die Betreibenden. Eine Ladestation möchte verwaltet und gewartet werden.
Damit die Betreiber*innen zu jeder Zeit den Status der eigenen Ladestation und gemeldete Fehlfunktionen der User einsehen können, sollte neben der mobilen App für Fahrradfahrer*innen eine ergänzende digitale Lösung geschaffen werden.
Für uns stellte sich ab da die nächste Frage: Wie überzeugen wir die Zielgruppe von dem Produkt? Wie bringen wir es groß raus? Ist noch ein Test notwendig und wenn ja welcher?
Die Digitalisierung von langen Telefonketten und Wartungsanfragen bei technischen Problemen sollte hier die Lösung sein. Doch wie schaffen wir das?
Ein Portal soll Betreibenden einer Ladestation, unabhängig von ihrem Standort, eine schnelle und intuitive Verwaltung ihrer Ladestationen ermöglichen. Die Konfiguration von Betriebs- und Wartungszeiten sowie diverse andere Einstellungen sollen individuell auf den eigenen Betrieb angepasst werden können.
Obendrauf gibt es für Zahlenliebhaber*innen in den Statistiken detaillierte Graphen fürs Auge, um einen besseren Überblick über die Daten zu gewährleisten. Sie sollen für Transparenz sorgen und Aufschluss über den Erfolg der Station geben.
Elektroinstallateur*innen, die sich um die Wartung und Pflege der Stationen kümmern, können über ein ihnen zur Verfügung gestelltes Tablet auf die Stationsdaten zugreifen und diese steuern.
Die Anforderungen an die Software waren damit klar und so machten wir uns im User Experience Team an die Konzeption einer intuitiv bedienbaren Browser Anwendung mit Tablet Optimierung, also als Webseite aufrufbar.
Nach der Fertigstellung des ersten Prototypen im Development Process wollten wir die Meinung der Zielgruppe einholen und die Anwendung auf Benutzerfreundlichkeit testen, um Fehlentwicklungen zu vermeiden und somit Entwicklungszeit und -kosten einzusparen.
Wir entschieden uns für eine Usability Testing Session mit sechs Probanden. Bei dieser Methode beobachten Usability Experten und Expertinnen reale Nutzer bei der Interaktion mit dem jeweiligen Produkt und decken mit gezielter Befragung Schwachstellen beim Design und der Nutzendenfreundlichkeit auf.
Mit dieser Frage beschäftigte sich auch Jakob Nielsen, einer der führenden Persönlichkeiten auf dem Gebiet der Benutzerfreundlichkeit.
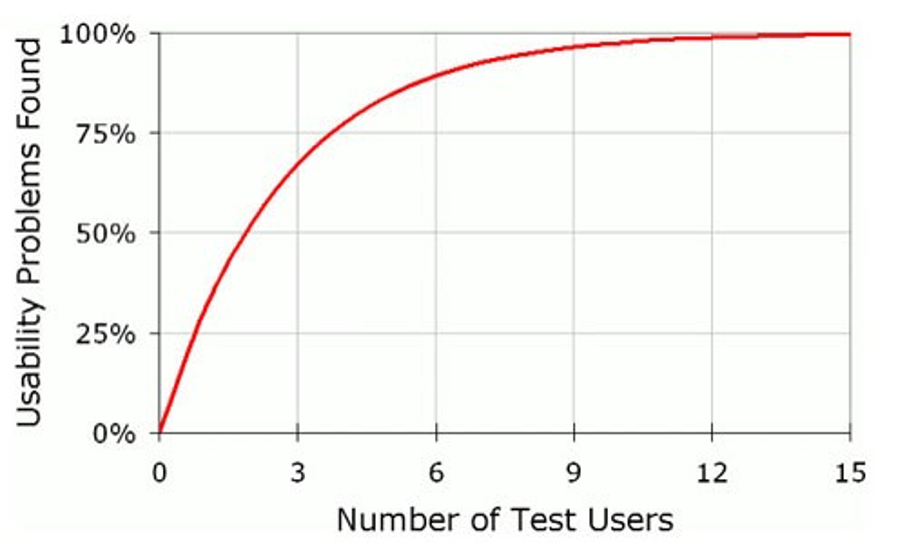
Ohne an dieser Stelle zu tief in die Materie einzusteigen, behauptet er in seinen Überlegungen, dass mit einer Probanden Größe von 5 Probanden bereits 85% der vorhandenen Usability Schwachstellen aufgedeckt werden können. Dies ist eine von vielen Usability Test Methoden.
Obwohl jede weiteren Probanden zusätzliche Schwachstellen entdecken, erhöht sich gleichzeitig die Überschneidung mit bereits gefundenen Problemen beim User Testing. Diese Theorie wurde nach der Durchführung zahlreicher Usability Tests mit einer verschienden Anzahl von Testpersonen aufgestellt und lässt sich durch folgende Kurve veranschaulichen:

Zusammenhang zwischen Anzahl von Testpersonen und dem Anteil identifizierter Usability-Probleme (www.useit.com)
Ein Usability Test kann zu jedem Zeitpunkt eines Entwicklungsprozesses durchgeführt werden und eignet sich hervorragend, um die subjektiven Einschätzungen und Mutmaßungen, während der Konzeptionsphase auf die Probe zu stellen.
Falls du deine Software auch auf die Nutzerfreundlichkeit testen möchtest, können wir dir mit unserer Qualitätsanalyse mit dem Fokus Bedienbarkeit weiterhelfen!
Sprich uns gerne jederzeit an, wir beantworten all deine Fragen rund um UI/UX Design.
Was uns an einem Usability Test am besten gefällt, ist, dass während der Befragung die Wahrnehmung der Probanden im Mittelpunkt steht und nicht, was die Projektbeteiligten von dem Produkt erwarten oder wie die Anforderungen definiert sind. Es kann also Wissen aus einer anderen Perspektive geschaffen werden.
Durch den Perspektivenwechsel lernt man das Produkt durch die Augen der User zu sehen und kann eine subjektive Bewertung des Erlebnisses der tatsächlichen Nutzenden einfangen.
Die gefundenen Problemstellungen können so noch vor der Veröffentlichung des Produkts gelöst werden. Aber was haben wir eigentlich aufdecken können?

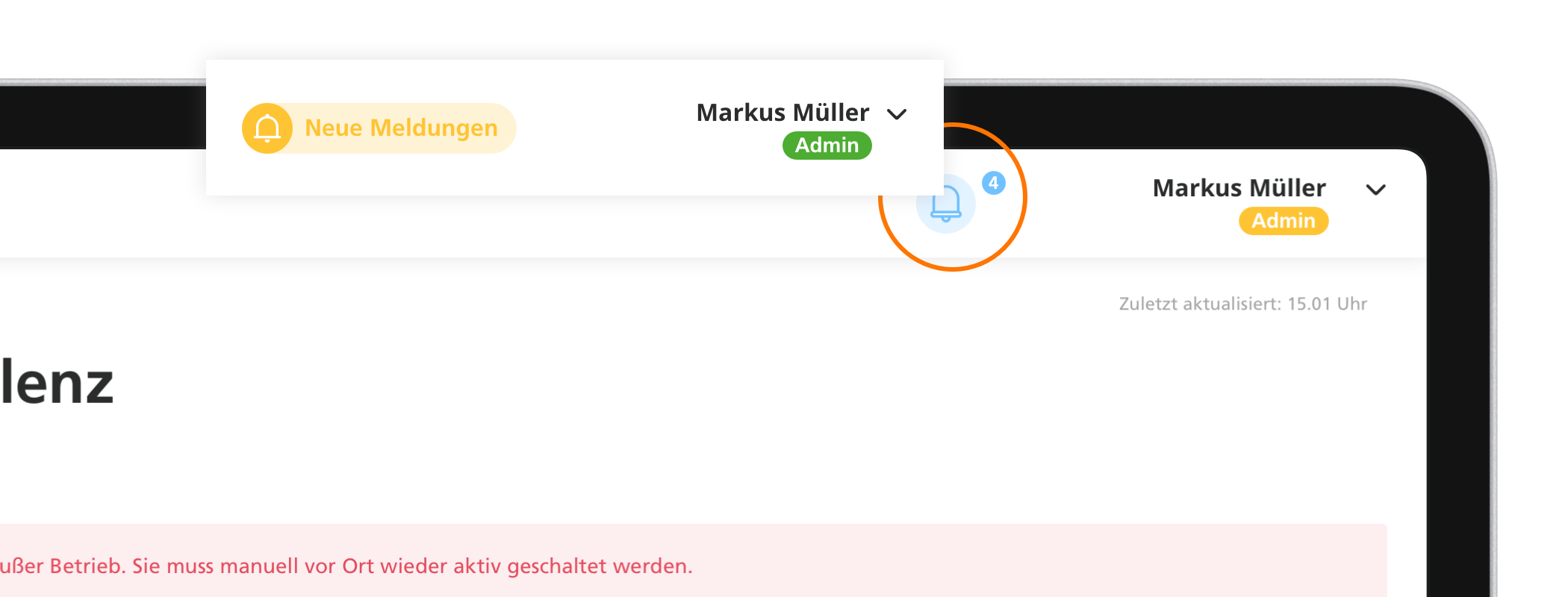
Über die Mitteilungszentrale können die Betreibenden wichtige Mitteilungen wie zum Beispiel Wartungszeiten oder Abstürze zu ihren Ladestationen einsehen. Sie muss entsprechend präsent platziert sein, damit die User in einer kritischen Situation möglichst schnell Informationen zur Problemstellung finden können.
Wie sich in unserem Usability Test zeigte, hatten 4 von 6 Probanden Probleme die Mitteilungszentrale auf Anhieb zu finden. Einige haben erst nach kurzer Überlegung im oberen Bildschirmbereich danach gesucht und sind dort fündig geworden. Die Glocke wurde immer korrekt als Mitteilungszentrale gedeutet.
Wir bewerteten die Positionierung der Funktion als positiv, da wir beobachten konnten, dass Nutzende sich bei der Suche auf ihr mentales Modell stützten, indem sie annahmen die Mitteilungszentrale in der Navigationsleiste vorzufinden. Leider ging durch die zurückhaltende Gestaltung die Glocke im Gesamtbild der Anwendung unter und beeinflusste damit die Effektivität der Anwendung.
Als Lösungsansatz entschieden wir uns für eine Farbgebung im Orangeton, die sich vom Gesamtbild des Portals absetzt und somit für mehr Präsenz sorgt. Zusätzlich ergänzten wir die Darstellung um die Unterscheidung zweier Status:
Großer, vollflächiger Farbeinsatz mit ausgedehntem Wording, wenn neue Mitteilungen vorhanden sind – bedeckte Gestaltung, wenn alle Mitteilungen gelesen wurden. So wird die Aufmerksamkeit des Nutzenden nicht permanent beansprucht, sondern nur, wenn tatsächlich neue Informationen verfügbar sind.

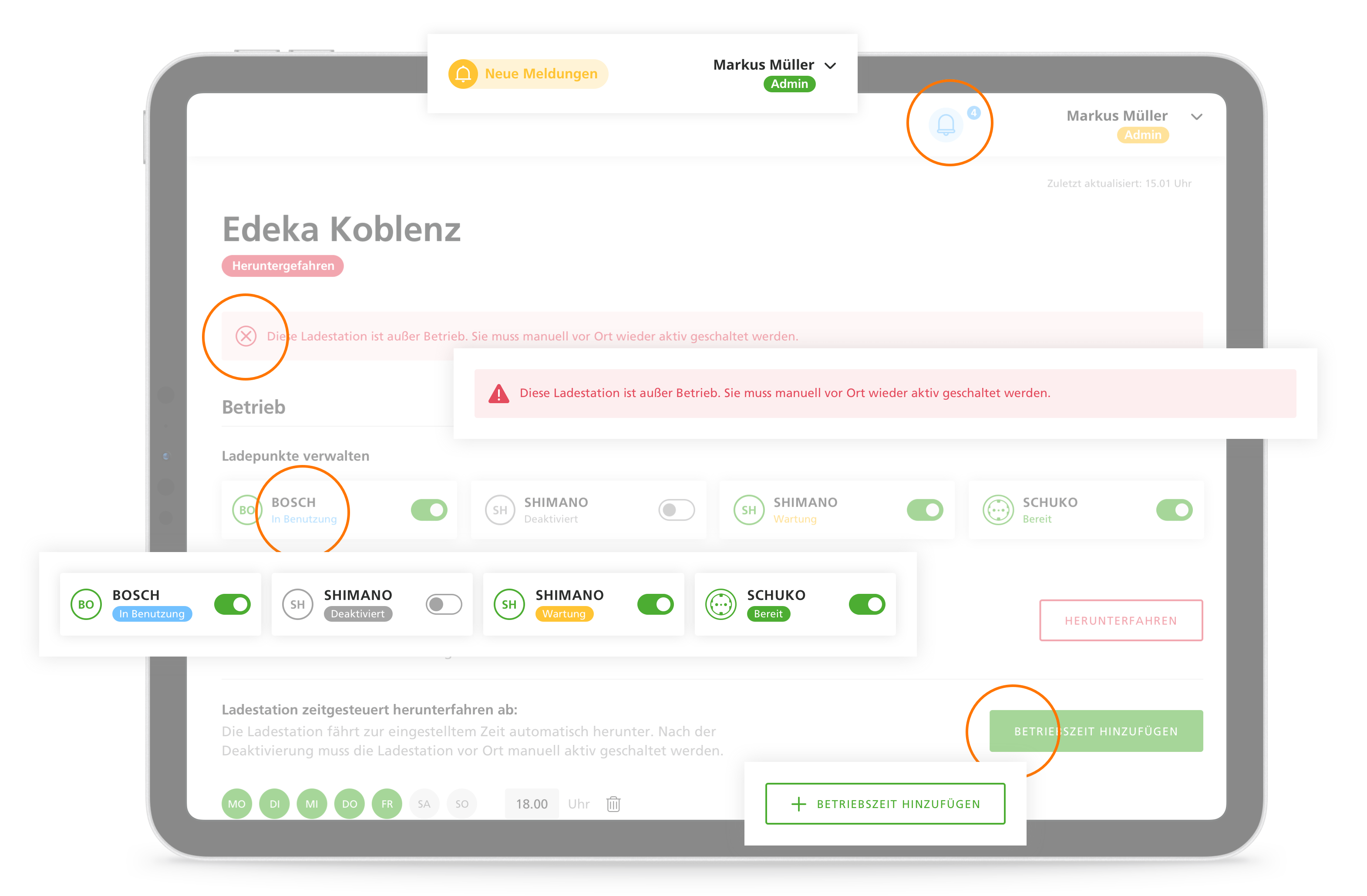
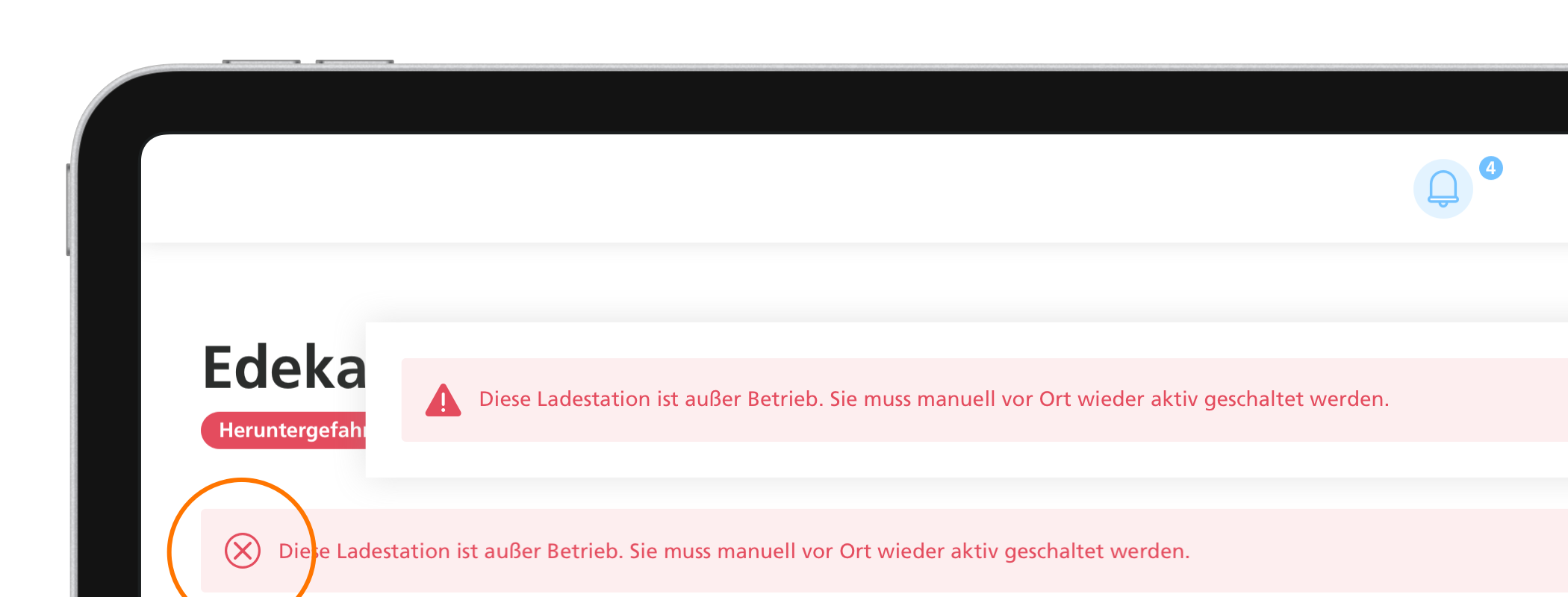
Im Portal der Betreibenden unterscheiden wir zwischen mehreren Typen von Mitteilungen. Neben Informationsmitteilungen und Warnungen sind Fehlermeldungen besonders kritisch. Sie verhindern meist den Betrieb der Ladestation und sollten unverzüglich beseitigt werden. Unterschiedliche Piktogramme und eine Farbcodierung sollen helfen auf die Schnelle verschiedene Meldungstypen voneinander zu unterscheiden.
Unsere Probanden erhielten die Aufgabe, über eine Fehlermeldung eine Wartungszeit zu veranlassen. Dabei ist aufgefallen, dass die Fehlermeldung durch das eingesetzte Rot zwar direkt als solche wahrgenommen wurde, jedoch das Piktogramm fälschlicherweise häufig genutzt wurde, um die Fehlmeldung zu entfernen.
Das System reagierte nicht — die Anwender*innen waren beim Test verwirrt.
Wie man an diesem Beispiel gut beobachten kann, hat bereits die Iconsprache Einfluss auf die Erwartungskonformität einer Anwendung. Ein Redesign der Piktogramme sollte hier weiterhelfen. Durch eine optische Verknüpfung zu Warndreiecken wird die selbsterklärende Funktion des Piktogramms verstärkt. Zusätzlich verwendeten wir vollflächige Farben, um eine bessere Abgrenzung der unterschiedlichen Meldungstypen zu erreichen.

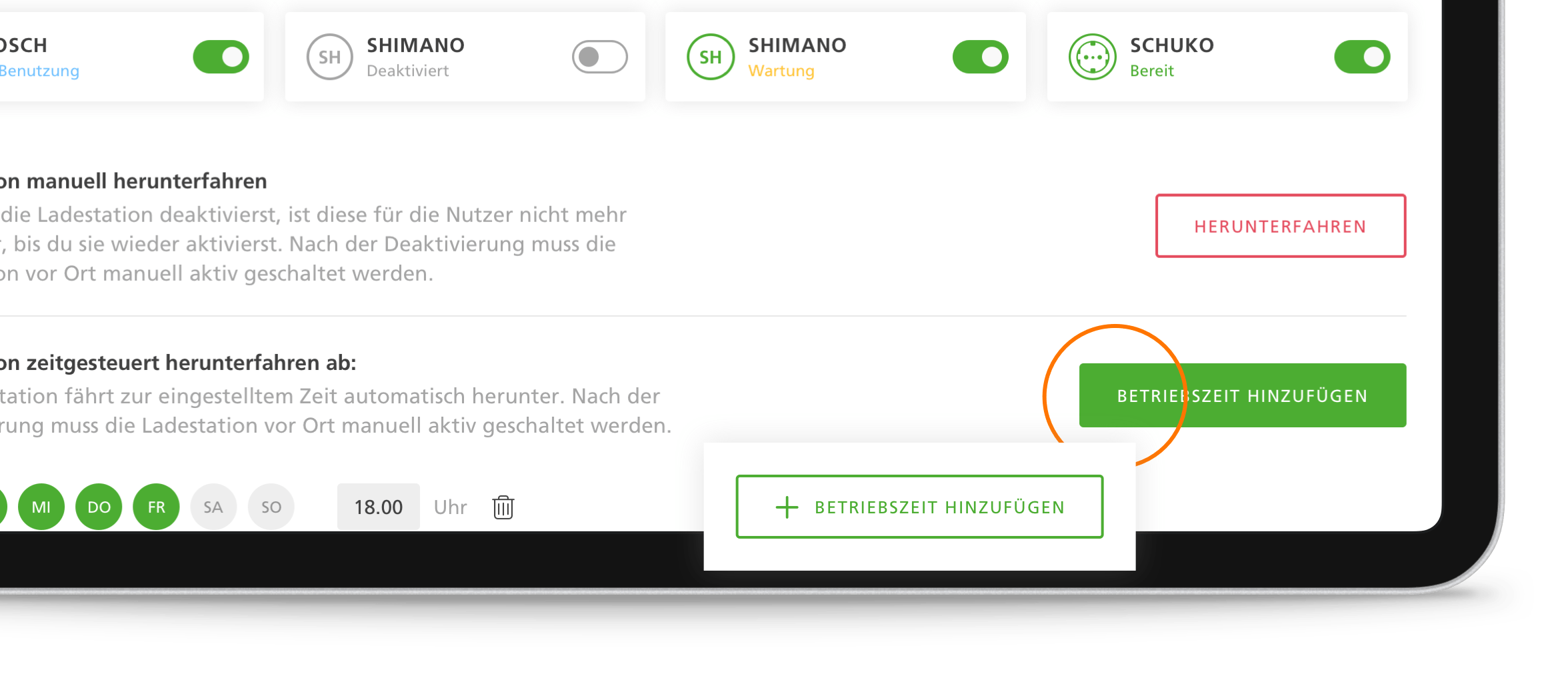
Betreibende können Betriebszeiten für ihre Ladestationen einrichten, um sie beispielsweise den Öffnungszeiten ihres Lokals anzupassen.
Ein Großteil der Probanden nahm zwar den Button zum Hinzufügen einer Betriebszeit wahr, zögerte jedoch bei der Bedienung und scrollte teilweise sogar mehrfach hin und her. Erst nach mehrfacher Betrachtung des Buttons klickten die Nutzenden darauf, um eine Betriebszeit hinzuzufügen. Die Meisten äußerten den Wunsch nach einem zusätzlichen “+”.
Aber was war hier eigentlich das Problem bei der Nutzung? In diesem Fall wurde die Funktionalität des Buttons textlich beschrieben. Die Benennung des Buttons nahm entsprechend Platz ein und konnte vom User nicht flüchtig interpretiert werden.
Eine schnelle Bedienung einer Anwendung setzt voraus, dass gebotenen Funktionalitäten schnell wahrgenommen werden können und eindeutig in ihrer Interpretation sind. Die Informationsmenge sollte beim Bedienungsvorgang auf das Notwendigste reduziert werden.
Ein vorangestelltes “+” soll nun langes Lesen ersparen und gleichzeitig ermöglichen, dass auch Anwendende mit fehlender Sprachkenntnis oder Lesefähigkeit die Funktionalität zügig erfassen können.

Grundsätzlich sollte bei Usability Tests von Webanwendungen vor allem auf den Geräten getestet werden, über die voraussichtlich die meisten Aufrufe erfolgen werden. Da wir für das Portal der Betreiber*innen vor allem auch Elektroinstallateure berücksichtigt haben, testeten wir die Anwendung während des Usability Tests auf den zukünftig zu verwendenden Betriebstablets.
Dabei bestätigte sich, dass man den Test auf den tatsächlichen Endgeräten nicht unterschätzen sollte.
Beispielsweise ist beim User Testing aufgefallen, dass die Browers Adressleiste auf den Tablets aus platzsparenden Gründen automatisch minimiert, sich so die häufig genutzte Zurück-Navigation relativ umständlich gestaltet und somit vielleicht auch Fragen aufkommen können.
Auch bei der Aufhebung einer Mehrfachselektion von Ladestationen wollten wir mit Farbkontrasten in der Gestaltung punkten. Leider hatten wir nicht bedacht, dass der dafür gedachte Button optisch mit den schwarzen Displayrändern der gewählten Tablets fusioniert.
Zusätzlich wird die Schaltfläche meistens teilweise durch die linke haltende Hand des Anwendenden verdeckt und stellt somit insgesamt ein gefundenes Fressen für Usability Prüfungen dar.
Diese und andere Usability Schwachstellen können mit dieser Methode, also durch einen Test auf Endgeräten und den damit verbundenen kontextuellen Zusammenhang ausfindig gemacht werden.
Obwohl das Feedback zur Gestaltung des User Interface größtenteils positiv ausgefallen ist, konnten wir durch die Einbeziehung der tatsächlichen Anwender*innen einige aufschlussreiche Ergebnisse zur Nutzerführung gewinnen.
Insgesamt haben wir durch diese Methode einen sehr guten Eindruck davon erhalten, ob die User mit den bisherigen Funktionalitäten zurecht kommen. Das Ergebnis zeigt, dass die Anwender*innen die Hauptfunktionalitäten im Grundsatz verstanden haben und sie ohne größere Schwierigkeiten bedienen können.
Die aus dem Usability Test gewonnenen Ideen zur Optimierung sollen nun für eine erhöhte Effektivität und Effizienz der Anwendung sorgen und damit auch die Zufriedenheit der Nutzer steigern und reiht sich nun in unsere Reihe der Use Cases ein.
Ob uns die Interpretation des Nutzerfeedbacks gelungen ist, wird sich beim nächsten Usability Testing zeigen. 🤞
Falls du deine Software auch auf die Nutzerfreundlichkeit testen möchtest, können wir dir mit unserer Qualitätsanalyse mit dem Fokus Bedienbarkeit gerne weiterhelfen!
Sprich uns gerne jederzeit an, wir beantworten all deine Fragen rund um UI/UX Design und Usability Tests.